برای آن بیچارگانی که خوراک ندارند٬ خوراک بسازیم!
بدبختی و بیچارگی که شاخ و دم ندارد دوست من٬ یه بدبختی هست پول و خوراک ندارد یکی هم هست پول دارد ولی بدبخت خوراک ندارد این بدبخت دیگر خیلی بدبخت است! نمونهاش هم همین سایت سازمان سنجش کشور عزیزمان با این همه بازدید و متقاضی که دنبال اخبار مربوطه هستند یه خوراک (Feed) درست و حسابی برای اخبارش ندارد که بدهد به این بازدیدکنندگان بیچارهاش بخورند یعنی استفاده کنند. البته از این دست سایتها که هنوز به ضرورت استفاده از فید یا خوراک برای مطالبشان پی نبرده اند کم نیستند و سازمان سنجش فقط یک نمونه از آنها است.
اما ما کاربران فلک زده چه کار کنیم که کارمان پیش این دسته از سایتها گیر کرده است؟ مگر ما چه گناهی کرده ایم آخر؟ در جواب باید بگویم که «آخــــی٬ جگرم کباب شد». در هر حال این مشکل هم راه چاره دارد و یکسری سایتها و موسسات خیریه وجود دارند که کارشان تهیه خوراک برای این بینوایان است در این مطلب هم من قصد معرفی و توضیح طرز استفاده از یکی از همین موسسات خیریه را دارم.
خیریه مذکور ما FEED43 است که کارش تهیه خوراک برای بینوایان است. اما برای آنکه با طرز کار این سایت بیشتر آشنا شوید در ادامه برای فقیری که در بالا ذکر شد خوراک تهیه میکنیم تا هم ما کار خیری کرده باشیم و هم طرز کار این سایت را توضیح داده باشیم.
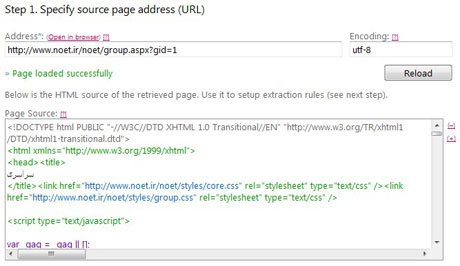
برای شروع پس از آنکه وارد FEED43 شدیم روی لینک Create your own feed کلیک کرده تا ساخت خوراک مورد نظر را شروع کنیم. پس از تائید شرایط خدمات سایت وارد صفحه کار میشوید٬ در آنجا آدرس صفحهای را که میخواهید برایش خوراک بسازید را به همراه Encoding صفحه مورد نظر که معمولا برای سایت های فارسی utf-8 است وارد میکنیم و در آخر دکمه Reload را فشار میدهیم. در مثال ما این لینک آدرس صفحه مورد نظر و Encoding هم utf-8 هست.

در این قسمت کدهای صفحه مورد نظر در بخش Page Source نمایش داده میشود و در این مرحله باید بازهای که مطالب در آنجا قرار دارد را از بخش Page Source پیدا کنیم. در مثال ما مطالب در بین تگ های زیر قرار دارند:
<div class="specialNews"> <ul> ... </ul> </div>
حالا باید بازه کلی مورد نظر را که در مرحله قبل پیدا کردیم به صورتی قابل فهم برای سیستم تعریف کنیم٬ برای این کار کد زیر را در قسمت Global Search Pattern قرار میدهیم:
<div class="specialNews"><ul>{%}</ul></div>
در کد بالا٬ ما برای سیستم تعریف میکنیم که از قبل <div class=”specialNews”><ul> تا خود این تگ و همچنین از بعد </ul></div> و خود این تگ را نادیده بگیر. در حقیقت ما فقط بین این دو تگ را لازم داریم یعنی جایی که تگ {%} قرار گرفته است. پس بازه ما جایی قرار دارد که تگ {%} قرار دارد.

Comments