30
07
2011
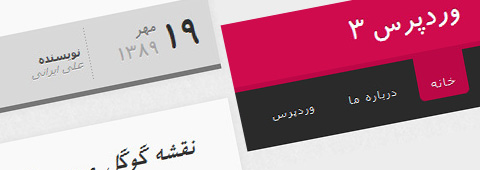
بعد از مدتها یک پوستهی ساده و زیبا را برای وردپرسی ها آماده کردم که امیدوارم مورد پسند کاربران وردپرس فارسی قرار بگیرد. این پوسته که Harimau Malaya نام دارد در دو طیف رنگی صورتی و زرد طراحی شده که برای زیباتر شدن این کار برای کاربران فارسی زبان از فونت “کودک” برای برخی قسمتها به صورت تحت وب استفاده شده که زیبایی خاصی به این پوسته داده است.

همچنین این پوسته دارای دو ستون میباشد که ستون کناری در سمت چپ پوسته قرار گرفته و از قابلیت ابزارک نیز پشتیبانی میکند. منوی بالای پوسته نیز از قابلیت جدید “فهرست” که از نسخه ۳ به بعد در وردپرس گنجانده شده است استفاده میکند و قابلیت تو در تو شدن منوها را نیز دارد.

پیش نمایش پوستهی صورتی را از اینجا ببینید و از اینجا دریافت کنید و همچنین پیش نمایش پوستهی زرد را از اینجا ببینید و از اینجا دریافت کنید.
25
01
2010
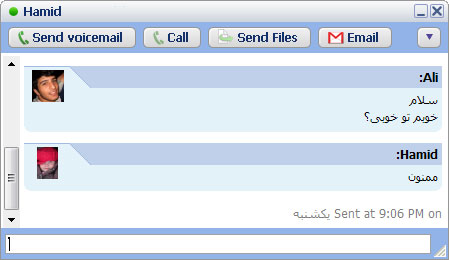
gtalk یا همان پیام رسان (messenger) محبوب شرکت گوگل٬ ویژگیهای خاص و خوبی دارد که من را وادار میکند تا از این پیام رسان بیشتر استفاده کنم. محیط کاربر پسند٬ زیبایی٬ سادگی و دیگر مواردی که استفاده از این پیام رسان را همواره لذت بخش و آسان کرده است از ویژگیهای این پیام رسان است.
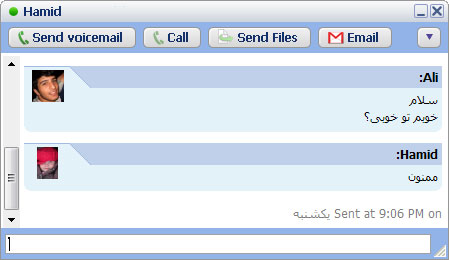
یکی از قابلیتهای خوب gtalk امکان اضافه کردن پوسته برای صفحات گپ و گفت یا همان chat است که به صورت پیشفرض پوستههای خوبی برای این قسمت آماده شده که با رفتن به بخش Settings/Appearance میتوانید به آنها دسترسی داشته باشید. اما برای ما فارسی زبانها این پوستهها با مشکل همیشگی چپ به راست بودن مواجه است. در عوض این قابلیت هم برای ما وجود دارد که با کمی دست کاری کردن در این پوستهها آنها را برای خودمان راست به چپ کنیم و حالش را ببریم.

برای اینکه دوستان عزیزم هم به راحتی بتوانند از پوستههای راست به چپ شده استفاده کنند٬ من پوستههایی را که برای خودم راست به چپ کرده بودم را در یک فایل zip شده قرار دادم تا شما هم حالش را ببرید. برای استفاده از این پوستهها فقط کافیست که ابتدا فایل پوستهها را از اینجا دریافت کنید و پس از خارج کردن از حالت zip ٬ فولدر به دست آمده را در آدرس زیر برای ویندوزهای XP:
C:\Documents and Settings\USERNAME\Local Settings\Application Data\Google\Google Talk\themes\
و در آدرس زیر برای ویندوزهای ۷:
C:\Users\USERNAME\AppData\Local\Google\Google Talk\themes\
کپی کنید و سپس به قسمت Settings/Appearance بروید و پوستههای با پسوند fa را انتخاب کنید.
9
08
2009
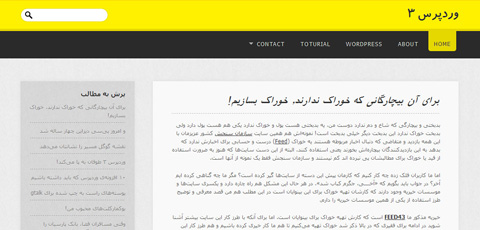
مدتی بود برای وردپرس پوستهی جدید فارسی نکرده بودم به همین خاطر تصمیم گرفتم یک پوستهی زیبا برای وردپرسی های عزیز آماده کنم. پوسته Compositio (صلح) یک پوسته ساده وزیبا هست که از برخی خصوصیات این پوسته میتوان به پشتیبانی از ابزارک٬ سازگاری با مرورگرهای مختلف٬ دو ستونه و … اشاره کرد. اما برای مشاهده جزئیات بیشتر٬ پیش نمایش و دریافت پوسته میتوانید به صفحه این پوسته در بخش پوستههای سایت وردپرس فارسی مراجعه فرمائید.

همچنین میتوانید از طریق لینکهای این قسمت پیش نمایش این پوسته را ببینید و اگر خواستید آن را دانلود نمائید.
31
07
2008
در همین ابتدا یه معذرت خواهی گنده میکنم برای کم کاری های بیش از اندازه ام و از تمام دوستانی که منت میزارند و اینجا رو میخونند معذرت میخواهم. توی این مطلب میخواهم سه تا از آخرین پوستههایی رو که فارسی کردم رو معرفی کنم البته این پوسته ها در بخش پوستههای وردپرس فارسی قرار داده شده ولی برای این که توی بایگانی وبلاگ خودم هم ذخیره بشه و یه مقدار هم راجع بهشون توضیح داده باشم اینجا هم معرفیشون میکنم.
پوستهی اول که جدیدا هم اون رو برای وردپرس فارسی آماده سازی کردم پوسته ای هست به نام Blog oh blog که به اختصار با نام bob هم میشه اون رو نام گذاری کرد. طراحی این پوسته کار وبلاگ Blog oh Blog هست و نسخه ای که هم اکنون برای وردپرس فارسی آماده شده نسخه ۲.۰ این پوسته هست و این پوسته بیشتر برای مجلههای اینترنتی کاربرد دارد. این پوسته با اکثر مرورگرها سازگاری خوبی داره و با افزونه هایی همچون pagenavi و افزونهی تبلیغات هم به راحتی قابل هماهنگ سازی هست. سربرگ پوسته هم به راحتی قابل ویرایش هست و فایل psd سربرگ هم در پوشه تصاویر پوسته قرار دارد. (دریافت – پیشنمایش)
دو پوستهی بعدی هم یکی با نام striped (دریافت – پیشنمایش) هست و اون یکی هم leopress (دریافت – پیشنمایش) که شبیه محیط سیستم عامل مکینتاش یعنی لئوپارد طراحی شده که این پوسته هم پوستهی زیبایی هست.
9
06
2008
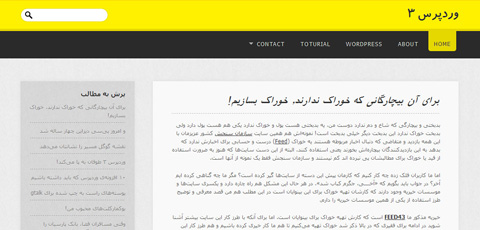
جلسه پیش تا سر تغییر فونت ها به فونت Tahoma گفتیم و اما قسمت بعدی قسمت راست به چپ کردن متنها است برای این کار ابتدا میبینیم کدام قسمت ها نیاز به راست به چپ شدن داره برای مثال همونطور که در این تصویر مشاهده میکنید بدنهی مطالب و بدنهی سایدبار نیاز به راست به چپ شدن داره پس از این که فهمیدیم کدام قسمت ها را باید راست به چپ کنیم با کمک فایرباگ به دنبال تگ٬ کلاس و یا آیدی مربوطه میگردیم. که در اینجا آیدی بخش مطالب ما content هست پس برای راست به چپ کردن این بخش کد زیر رو به فایل rtl.css اضافه میکنیم.
#content { direction: rtl; }
با انجام این کار مشاهده میکنیم که متن بخش مطالب به صورت راست به چپ چیده شد. حالا نوبت به ستون کناری هست تا راست به چپ بشه نام آیدی این قسمت menu هست حالا عملیات بالا رو برای این آیدی هم انجام میدیم اما مشاهده میکنیم که تنها تیترها راست به چپ شد؟؟ دلیل این کار احتمالا این هست که یک
text-align: left;
در این بدنه وجود دارد که با استفاده از افزونهی فایرباگ در بدنه آیدی menu به دنبال این text-align میگردیم که پس از مقداری کنکاش متوجه میشویم که text-align مورد نظر در آدرس
#menu ul ul
قرار دارد پس٬ کد زیر رو به ادامه کدهای فایل rtl.css اضافه میکنیم.
#menu ul ul { text-align: right; }
حالا دیگه متنهای ما راست به چپ شده و کار ما تقریبا در این قسمت تموم شده و نتیجه کار هم تا اینجای کار به این صورت در اومده و کدهای فایل rtl.css هم باید به صورت زیر باشه تا اینجای کار:
body,p, li, .feedback , #menu ul ul li {
font-family: tahoma;
}
#content, #menu {
direction: rtl;
}
#menu ul ul {
text-align: right;
}
اما شاید تا اینجای کار سوالی برای شما پیش اومده باشه که تفاوت direction و text-align چیه؟ direction در حقیقت کل عصمت اون بخش رو راست به چپ یا چپ به راست میکنه ولی text-align اون قسمت رو فقط سمت راست یا چپ میاره و حتی ممکنه direction ش تفاوت داشته باشه اما برای این که بهتر متوجه بشید یک مثال میزنم٬ ممکن تا به حال دیده باشید که دارید یه جایی مثلا یه متنی رو از راست به چپ مینویسید و وقتی یک کلمه انگلیسی وسطش مینویسید نظم و ترتیب متنتون به هم میخوره و خوندنش مشکل میشه این مشکل به خاطره اینه که اونجا تنها text-align شما راست چین هست و direction تون چپ به راست یا ltr هست.
خوب در آخر امیدوارم که این جلسه هم مثل جلسه های قبل :D براتون مفید بوده باشه و مشقاتون رو هم خوش خط بنویسید که به خوش خطها خوب نمره میدم٬ خوب دیگه تا جلسه دیگه برید خونههاتون. ;)
20
05
2008
این روزها با برنامه هایی (Application) که تحت نرمافزار Adobe Air اجرا میشه خیلی حال میکنم یکی از این برنامههایی که جدیدا خیلی زیاد باهاش حال کردم و ازش استفاده میکنم اپلیکیشن Spaz هست که این اپلیکیشن یک کلاینت خوب و متن باز برای توییتر هست و لذت توییت کردن رو دو چندان میکنه و از ویژگی های شاخص این اپلیکیشن میتوان به موارد زیر اشاره کرد:
- متن باز بودن
- دارا بودن پوسته های متعدد
- ساخت پوسته و تعریف کردن Css
- ستاره دار کردن توییت های مورد علاقه و یا حذف توییت ها
- نمایش لیست دنبال کنندگان شما و دنبال شوندها
- دارا بودن ابزار خطایابی و استفاده از فایرباگ لایت
- و ویژگی های دیگر که میتوانید ادامه آن ها را در این قسمت مشاهده کنید.
اما یکی از جذاب ترین و بهترین ویژگی ها که به نظرم از اهمیت خاصی هم برخوردار هست ویژگی انتخاب پوسته است که این قسمت امکان توییت کردن در یک پوسته کاملا سازگار با زبان فارسی رو آماده میکنه که لذت خاصی هم داره به همین خاطر تصمیم گرفتم یکی از پوسته های پیش فرض Spaz رو فارسی کنم و توییت کردن در یک محیط فارسی رو تجربه کنم که واقعا هم توییت کردن در یک محیط سازگار با فارسی اون هم تحت Adobe Air واقعا میچسبه. به همین دلیل صفحه ای رو با عنوان Spaz ایجاد کردم که از این به بعد در این صفحه پوستههای فارسی شده spaz و مسایل راجع به Spaz را در این صفحه قرار میدهم و این صفحه به مرور تکمیل خواهد شد.
برای دریافت Spaz میتوانید از سایت رسمی Spaz اون رو دریافت کنید و برای استفاده از پوسته فارسی٬ اون رو از اینجا یا اینجا دریافت کنید و فولدر اون رو در شاخه themes در محلی که spaz رو نصب میکنید قرار بدهید و سپس spaz رو اجرا کنید و از قسمت interface پوسته spaz-rtl رو انتخاب کنید و از توییت کردن با spaz لذت ببرید.
10
05
2008
اول از همه دوستان به خاطر آهسته پیش رفتن این آموزش عذر خواهی میکنم و قول میدم از این به بعد حداقل هفته ای یک قسمت از این آموزش رو بنویسم.
استاندارد ما برای فارسی سازی پوسته های وردپرس این هست که فایل های اصلی وردپرس دست کاری نشه البته بیشتر منظورمون فایل استایل یا همون style.css به همین منظور یک فایل rtl.css به فایل های پوسته اضافه میکنیم و عملیات مربوط به راست به چپ سازی و همگن سازی پوسته رو در این فایل انجام میدیم پس اولین استاندارد ما اینه که فایل style.css دست نخورده بمونه و بجاش تغییرات در فایل rtl.css انجام بشه.
اگر خاطرتون باشه در آموزش پیش پوستهی کلاسیک رو برای فارسی سازی معرفی کردم اما این پوسته قبلا rtl شده و فایل rtl در اون وجود داره پس ابتدا فایل rtl.css رو حذف میکنیم و یک فایل rtl.css جدید ایجاد میکنیم. حالا اگر پوسته ای که هیچ تغییراتی در آن نداده اید را باز کنید شاید احساس کنید بعضی قسمت های پوسته rtl یا راست به چپ باشد که این به خاطر وجود کد <?php language_attributes(); ?> در خط دوم فایل header.php است که ویژگیها dir="rtl" lang="fa-IR" را به تگ html اضافه میکند که کد “dir=”rtl باعث راست به چپ شدن میشه که برای جلوگیری از این کار این قسمت رو با کد <?php //language_attributes(); ?> تعویض میکنیم و فایل header.php رو ذخیره میکنیم.
حالا دیگه میریم سراغ کار اصلیمون البته امیدوارم قبل از شروع ملزومات کار رو هم فراهم کرده باشید؛ در مرحله اول فونت متن ها رو باید تغییر بدیم که برای این کار ابتدا میگردیم ببینیم فونت ها از کدوم تگ html فراخوانی شدند که برای این کار از افزونه firebug کمک میگیریم روش کار هم اینجوریه که اول به صورت کلی یعنی از قسمت body شروع میکنیم فونت رو تغییر میدیم بعد میبینیم کجا تغییر کرده٬ کجا تغییر نکرده و اونهایی که تغییر نکرده به کدوم تگ html مربوط میشه. برای پوسته کلاسیک هم ابتدا قسمت body رو به این صورت فونتش رو تغییر میدیم body { font-family: Tahoma; } و در فایل rtl.css ذخیره میکنیم. اما هنوز فونت بعضی از قسمت ها تغییر نکرده برای مثال فونت مطالب و ساید بار که پس از جستجو با فایرباگ به این نتیجه میرسیم که تگ های p , li , body و کلاس feedback و تگ li در آدرس menu ul ul li# فونت هاشون رو به صورت زیر تغییر میدیم: p, li, .feedback , #menu ul ul li { font-family: Tahoma; } خوب حالا دیگه فونت هامون تقریبا با فارسی همگن شده.
فکر کنم برای این جلسه دیگه کافی باشه برای این هفته این ها رو خوب تمرین کنید که جلسات آینده به مشکل بر نخورید؛ البته من یه نکته رو هم همین اول کار بگم که بیشتر این کار سلیقه ای و کسی قرار نیست حتما اون کارهایی که من میگم رو انجام بده مثلا یکی دلش میخواد فونت پوسته اش arial باشه و حتما قرار نیست فونت پوسته اش رو Tahoma بزاره و در اصل هدف من اینه که شما دوستان روش کار رو یاد بگیرید.
23
04
2008
من برای آموزش فارسی سازی پوستههای وردپرس میخواهم به این صورت عمل کنم که یک پوسته رو انتخاب کردم و اون رو برای دانلود قرار میدهم و مرحله به مرحله همراه با توضیحات این پوسته رو با هم فارسی میکنیم. اما پوسته ای که من انتخاب کردم پوستهی کلاسیک هست که جزوه پوسته های پیش فرض در قسمت پوسته های وردپرس وجود داره که میتونید اون رو از اینجا دریافت کنید.
برای این جلسه هم یه مقدمه کوتاه براتون میگم و بعدش هم این جلسه زود تعطیلتون میکنم برید حالشو ببرید ولی قول بدید که یه راست برید خونه. پوسته های وردپرس از تعدادی فایل تشکیل شده اند که این فایل ها هر کدام قسمتی از پوسته شما را تشکیل میدهند برای مثال فایل header.php سربرگ پوستهی شما را تشکیل میدهد اما در این فایل های با پسوند php محتوای html و کد های php قرار میگیرد و استایل پوستهی شما در فایل style.css قرار دارد که محتوای این فایل کد های css میباشد و بیشتر فعالیت ما روی این فایل است.
پینوشت: اگر بخش اول آموزش رو هم نخوندید بهتره این قسمت از آموزش رو هم مطالعه کنید.
12
03
2008
اگر خاطرتون باشه یه زمانی قول داده بودم که یک سری مطالب آموزشی برای فارسی سازی پوسته های وردپرس بنویسم که متاسفانه وقت نشد و بعد هم فراموش کردم. اما اگر خاطرتون باشه در همون مطلب یک سری مقدمه کوتاه راجع به این کار گفتم.
وسایل لازم: یک عدد مرورگر فایرفاکس + یک عدد افزونهی فایرباگ برای فایرفاکس ٬ یک ویرایشگر متن (مانند: ++ notepad) و اگر بخواهید خودتان راجع به css بدانید کتاب “101 نکته و ترفند برای استفاده از css در طراحی وب” مترجم: امیر عباس عبدالعلی از انتشارات ناقوس.
همونطور که میدونید پوسته های وردپرس از تعدادی فایل (index.php , single.php , page.php, sidebar.php , style.css , … ) تشکیل شده اما بیشتر فعالیت ما روی استایل پوسته (style.css) که با پسوند css ذخیره شده است. که محتوای این فایل css دستوراتی از نوع زبان css است که سعی میکنیم طی مطالبی برخی دستورات پر کاربرد آن را برایتان شرح دهیم.
نکته: فارسی سازی به روش استاندارد وردپرس فارسی توضیح داده نمیشود و در ابتدا به صورت سنتی گفته میشود و پس از آن استاندارد سازی به صورت جداگانه شرح داده میشود.
مرحلهی اول: اگر از فایرفاکس استفاده نمیکنید ابتدا آن را نصب و افزونهی فایرباگ را روی آن نصب کنید این افزونه یک ابزار بسیار کاربردی هست و خیلی شما را کمک میکند.
نکته: در این سری مطالب آموزش فایرباگ نمیگنجد پس خودتان با آن کار کنید و یا به دنبال اطلاعاتی راجع به آن جستوجو کنید.
برای تکمیل مرحلهی اول سعی کنید ملزومات آن را تهیه و نصب کنید و با آنها کار کنید تا در مراحل بعدی دچار مشکل نشوید.
5
03
2008
پوستهی شخصی نام پوستهی جدیدی هست که برای وردپرس فارسی آماده سازی کردم که پوستهای ساده و زیبا هست که از ابزارک و مرورگرهای مختلف پشتیبانی میکنه و مطابق استانداردهای تعریف شده وردپرس فارسی آماده سازی شده که امیدوارم مورد استفاده دوستان خوب وردپرسی قرار بگیرد. پیش نمایش را ببینید و در صورتی که مورد قبولتان بود دریافتش کنید.

پینوشت: به زودی سعی میکنم آموزش هایی رو هم در ضمینه فارسی سازی پوسته آماده کنم.





Comments