22
08
2013
شاید خیلی پیش پا افتاده و غیر حرفه ای به نظر برسد اما «اسلش» یا «بکاسلش» ؟ خیلی وقت ها دیدهام حتی افرادی که از کامپیوتر اطلاعات خوبی دارند سر تشخیص اینکه اسلش یا بک اسلش نام صحیح علامت های «/» و «\» است دچار اشتباه شده اند و با تردید یکی را به عنوان اسلش یا بکاسلش برگزیدهاند. شاید ساده بودن زیاد مساله باعث شده باشد هیچ وقت به دنبال آن نرفته باشیم و یا از روی شباهت زیاد علامتها فراموش کرده باشیم.

در این یادداشت کوتاه تصمیم گرفتم قراردادهایی تعریف کنم تا از این پس این دو علامت را به راحتی تشخیص و به خاطر بسپاریم. پیش از آن یکبار دیگر آنها را معرفی میکنم، این علامت «/» را اسلش و این «\» را بکاسلش گویند. قرارداد های ما جهت تشخیص عبارتند از:
- اسلش و بکاسلش معکوس یکدیگر هستند. مثال: / \
- برای جدا کردن اعداد در تاریخ همیشه از اسلش استفاده میشود. مثال: ۱۳۹۲/۵/۲۵
- در آدرس های اینترنتی از اسلش استفاده میشود. مثال: https://p30design.irani.im
- علامت تقسیم در کامپیوتر و ماشین حساب ویندوز اسلش است. مثال: ۵=۱۰/۲
- در آدرس های ویندوز از بکاسلش استفاده میشود. مثال: C:\windows\system32
- هریک از دست هایمان را مایل به راست که بالا بگیریم میشود اسلش.
اگر نکتهی آموزندهی مفید دیگری به ذهنتان رسید که جایش در این مطلب خالی است خوشحال میشوم آن را به اینجا اضافه کنم.
21
06
2011
در این مطلب که بالاخره بعد از مدتها موفق شدم بنویسمش قصد دارم روشی را آموزش بدهم تا بتوانیم ایمیل هایمان را با آدرس دامنه شخصی (برای مثال noreply@p30design.net) از حساب کاربری جیمیل ارسال و دریافت کنیم یعنی ایمیل هایی که به این آدرس فرستاده میشود را در جیمیل دریافت کنیم و از اکانت جیمیل با این آدرس ایمیل ارسال کنیم.
دریافت ایمیل
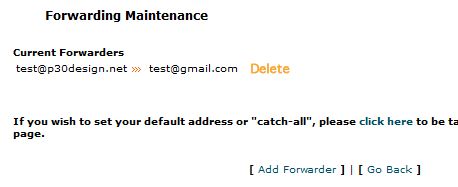
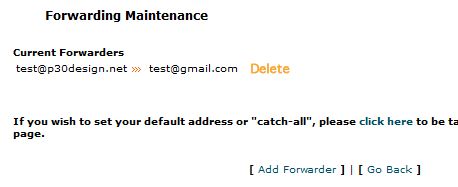
برای دریافت ایمیل ها در اکانت جیمیل نیاز به یک Forward کننده داریم تا هر ایمیلی به آدرس شخصی ارسال شد یک نسخه از آن به آدرس جیمیل نیز ارسال شود. برای انجام این کار به تنظیمات cPanel هاست (برای سرورهایی که از این کنترل پنل استفاده میکنند) و به قسمت Mail/Forwarders مراجعه میکنیم و تنظیمات مربوط به فوروارد را انجام میدهیم.

ارسال ایمیل
برای ارسال ایمیل با آدرس شخصی از جیمیل٬ قاعدتا باید تنظیماتی را در جیمیل انجام دهیم. پس به قسمت تنظیمات اکانت جیمیل رفته و در قسمت Accounts and Import / Send Mail as روی دکمه Send mail from another address کلیک کرده و آدرس ایمیل دامنه شخصی خود را وارد میکنید. سپس پس از سپری کردن مراحل تشخیص هویت ایمیل شما در این قسمت ثبت میشود و از این پس میتوانید به هنگام ارسال ایمیل در اکانت جیمیل از قسمت From آدرس ایمیل دامنه شخصی خود را انتخاب کرده و سپس روی دکمه Send کلیک کنید.

13
10
2010
بدبختی و بیچارگی که شاخ و دم ندارد دوست من٬ یه بدبختی هست پول و خوراک ندارد یکی هم هست پول دارد ولی بدبخت خوراک ندارد این بدبخت دیگر خیلی بدبخت است! نمونهاش هم همین سایت سازمان سنجش کشور عزیزمان با این همه بازدید و متقاضی که دنبال اخبار مربوطه هستند یه خوراک (Feed) درست و حسابی برای اخبارش ندارد که بدهد به این بازدیدکنندگان بیچارهاش بخورند یعنی استفاده کنند. البته از این دست سایتها که هنوز به ضرورت استفاده از فید یا خوراک برای مطالبشان پی نبرده اند کم نیستند و سازمان سنجش فقط یک نمونه از آنها است.
اما ما کاربران فلک زده چه کار کنیم که کارمان پیش این دسته از سایتها گیر کرده است؟ مگر ما چه گناهی کرده ایم آخر؟ در جواب باید بگویم که «آخــــی٬ جگرم کباب شد». در هر حال این مشکل هم راه چاره دارد و یکسری سایتها و موسسات خیریه وجود دارند که کارشان تهیه خوراک برای این بینوایان است در این مطلب هم من قصد معرفی و توضیح طرز استفاده از یکی از همین موسسات خیریه را دارم.
خیریه مذکور ما FEED43 است که کارش تهیه خوراک برای بینوایان است. اما برای آنکه با طرز کار این سایت بیشتر آشنا شوید در ادامه برای فقیری که در بالا ذکر شد خوراک تهیه میکنیم تا هم ما کار خیری کرده باشیم و هم طرز کار این سایت را توضیح داده باشیم.
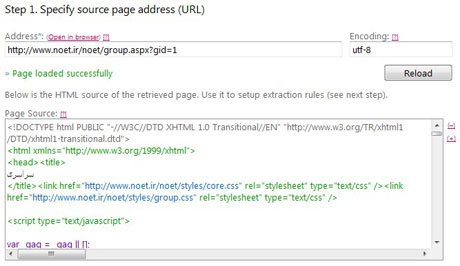
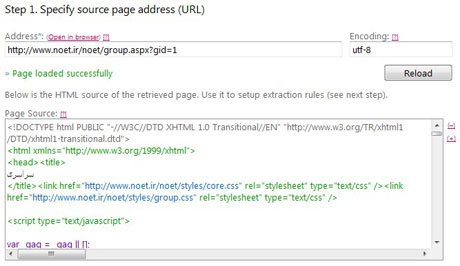
برای شروع پس از آنکه وارد FEED43 شدیم روی لینک Create your own feed کلیک کرده تا ساخت خوراک مورد نظر را شروع کنیم. پس از تائید شرایط خدمات سایت وارد صفحه کار میشوید٬ در آنجا آدرس صفحهای را که میخواهید برایش خوراک بسازید را به همراه Encoding صفحه مورد نظر که معمولا برای سایت های فارسی utf-8 است وارد میکنیم و در آخر دکمه Reload را فشار میدهیم. در مثال ما این لینک آدرس صفحه مورد نظر و Encoding هم utf-8 هست.

در این قسمت کدهای صفحه مورد نظر در بخش Page Source نمایش داده میشود و در این مرحله باید بازهای که مطالب در آنجا قرار دارد را از بخش Page Source پیدا کنیم. در مثال ما مطالب در بین تگ های زیر قرار دارند:
<div class="specialNews"> <ul> ... </ul> </div>
حالا باید بازه کلی مورد نظر را که در مرحله قبل پیدا کردیم به صورتی قابل فهم برای سیستم تعریف کنیم٬ برای این کار کد زیر را در قسمت Global Search Pattern قرار میدهیم:
<div class="specialNews"><ul>{%}</ul></div>
در کد بالا٬ ما برای سیستم تعریف میکنیم که از قبل <div class=”specialNews”><ul> تا خود این تگ و همچنین از بعد </ul></div> و خود این تگ را نادیده بگیر. در حقیقت ما فقط بین این دو تگ را لازم داریم یعنی جایی که تگ {%} قرار گرفته است. پس بازه ما جایی قرار دارد که تگ {%} قرار دارد.
ادامهی مطلب »
20
05
2009
مطالب مفید و خواندنی همیشه طرفداران زیادی دارند و البته عدهی زیادی برای چاپ و استفادهی بهتر از این مطالب اقدام می کنند. پس قابل چاپ بودن مطالب برای یک وبلاگ خوب شرط مهمی است. اما چگونه می توانیم به سادگی مطالب خود را قابل چاپ کنیم؟ اصلا قابل چاپ کردن یعنی چه؟ اصولا مطالب چاپی (مثل یک متنی که در Word تایپ کرده ایم) در ساده ترین حالت باید به نحوی باشد که روی برگهی کاغذ به خوبی قابل خواندن باشد یعنی دارای style خاصی نباشد و فقط دارای یک زمینهی سفید، فونت مناسب چاپ و برای متون فارسی راست به چپ باشد کفایت می کند.
آیا می دانستید که با کمک css و html میتوانید یک style خاص فقط برای صفحات چاپی تعریف کنید؟
با کمک یکی از خاصیت های برچسب link در هنگام تعریف style شما می توانید تعریف کنید که style مورد نظرتان برای صفحات چاپی استفاده می شود. به عنوان مثال اگر شما بخواهید این قابلیت را به وبلاگ خود اضافه کنید باید زیرِ خط مربوط به style پوستهتان این خط را اضافه کنید:
[code lang=”html”]<link rel="stylesheet" type="text/css" href="/print.css" media="print" />[/code]
همانطور که در کد بالا مشاهده می کنید خاصیت media=”print” باعث می شود تا شیوه نامه (استایل) print.css به صفحات قابل چاپ اختصاص داده شود و برای صفحاتی که قرار است چاپ شود از این شیوه نامه استفاده خواهد شد.

اما خاصیت media ویژگی دیگری هم با نام screen دارد که این ویژگی برای شیوه نامههای عادی که روی صفحات وب نمایش داده می شود استفاده می شود.
نکته مهم: اما نکتهی مهمی در اینجا وجود دارد که باید حتما رعایت شود. زمانی که ما برای تعریف شیوه نامه هایمان از خاصیت media استفاده نمی کنیم، شیوه نامهی تعریف شده، هم برای صفحات چاپی استفاده می شود و هم برای صفحات عادی. پس باید حتما حتما خاصیت media را برای شیوه نامه هایمان تعریف کنیم. به عنوان مثال:
[code lang=”html”]<link rel="stylesheet" type="text/css" href="/style.css" media="screen" />[/code]
ادامهی مطلب »
18
04
2009
چند روز پیش سر کلاس “گرافیک کامپیوتری” استاد از چند تا از بچهها خواسته بود تا برای بخش عملی کلاس قسمتهایی از نرم افزار فوتوشاپ رو توضیح بدهند. در ادامه یکی از دوستانی که در حال توضیح دادن بود رسید به جایی که یه عکس سیاه و سفید آورد و استاد ازش پرسید که آیا میتونه این عکس رو رنگی کنه؟ متاسفانه دوستمون روش انجام این کار رو نمیدونست و مابقی دوستان هم همینطور و البته خود استاد هم این ترفند رو بلد نبود (کلا سطح علمی رو دارید یا نه!!).
من با اطلاعاتی که از قبل داشتم از چگونگی انجام این کار آگاهی داشتم و برای دوستانم هم روش این کار رو توضیح دادم. نکته ای که برام جالب بود استقبال دوستان از این ترفند بود تا اندازهای که تا انتهای کلاس خودشون رو با این ترفند سرگرم کردند و حسابی هم برای خودشون هنرنمایی کردند. این تجربه جالب باعث شد تا من به این فکر بیفتم که آموزش “رنگ آمیزی تصاویر سیاه و سفید” رو اینجا هم بنویسم تا شاید برای شما هم جالب باشه.

تصویری که در بالا مشاهده میکنید یک تصویر سیاه و سفید بوده که به حالت رنگی در اومده البته این تصویر اولِ اولش رنگی بوده (تصویر اصلی) ولی برای نوشتن این آموزش ابتدا سیاه و سفید شده (تصویر سیاه و سفید) و دوباره رنگ آمیزی شده (تصویر رنگ آمیزی شدهی نهایی).
مد (Mode) تصاویر سیاه و سفید در ابتدا به صورت Grayscale تنظیم شده است و در این Mode نمیتوان از رنگهای مختلف استفاده کرد (فقط سیاه و سفید). پس در گام اول باید مد تصویر سیاه و سفید را به RGB تغییر دهیم تا بتونیم از رنگهای مختلف در عکس استفاده کنیم٬ برای این کار به Image->Mode رفته و RGB Color را انتخاب کنید (+). در مرحلهی بعدی باید یک لایهی جدید ایجاد کنید (Ctrl+Shift+N) و Mode این لایه را هم روی Color تنظیم کنید (+).
حالا نوبت به رنگ آمیزی تصویر میرسد برای رنگ آمیزی قسمتهای مختلف تصویر باید از رنگهای مختلف و مناسب استفاده کنید. مثلا برای رنگ آمیزی آسمان ابتدا یک رنگ آبی انتخاب کرده و با ابزار Brush تصویر خود را رنگ کنید حالا خواهید دید که چگونه تصویر شما رنگی میشود. برای بالا بردن دقت در رنگ آمیزی میتوانید با استفاده از ابزارهای Select (+) قسمتهایی را که میخواهید رنگ آمیزی کنید را ابتدا انتخاب کنید و سپس آن ها را رنگ کنید. همچنین برای منظمتر شدن کارتان میتوانید رنگ آمیزی هر قسمت را در یک لایهی مجزا انجام دهید.
برای درک بیشتر از این آموزش فایل PSD این کار را برای شما آماده کردهام که میتوانید از اینجا دریافت کنید. در آخر هم بد نیست یک باره دیگه نگاهی به تصویر اولیه ٬ تصویر سیاه و سفید و تصویر رنگ آمیزی شده بیاندازیم و قدرت فوتوشاپ رو تحسین کنیم.
پینوشت: راستی این اولین مطلب من در سال ۱۳۸۸ هست امیدوارم مفید بوده باشه؛ یک باره دیگه سال جدید رو بهتون تبریک میگم.
18
03
2009
آخرین روزهای سال ۱۳۸۷ رو داریم پشت سر میگذاریم و آماده میشویم تا به نوروز ۱۳۸۸ سلام کنیم. این روزها بازار سفرهای نوروزی داغ داغه و اکثر خانوادهها سعی میکنند برای چند روزی هم که شده از این تعطیلات به خوبی استفاده کنند و به سفر بروند. اما برای ماهایی که یکی از قسمتهای مهم زندگیمون رو اینترنت تشکیل میده دوری از این بلای خانمان سوز برامون خیلی سخته٬ به خاطر همین تصمیم گرفتم تا در یک مطلب به شدت نوروزی پیشنهادها و راهکارهای خودم رو برای هرچه بهتر استفاده کردن از اینترنت در سفرهای نوروزی بیان کنم.

خب در ابتدا بگم که اینترنت در سفر به دو قسمت تقسیم میشه٬ یکی اینترنت همراه که با استفاده از GPRS تلفنهای همراه انجام میشه و کاربردش در سفر کارهایی مثل چک کردن ایمیل و یا استفاده از سایتهایی همچون توییتر میباشد که در گذشته مطلبی در رابطه با این موضوع با عنوان «اینترنت موبایلی» منتشر کرده بودم. اما روش دوم استفاده از اینترنت٬ همون استفاده معمولی ما از اینترنت هست که برای این کار به یک کافی نت احتیاج داریم که چیز غریبی هم نیست و این روزها تو هر شهری هم پیدا میشه.
اما کافینت ها معمولا یکسری مشکلات دارند که از مهمترین اونها میشه به مساله امنیت در کافینت ها اشاره کرد که به هیچ وجه قابل اطمینان نیستند. اما این مشکلات هم قابل حل هستند و در ادامه راه حل هایی را برای استفاده مطمئن و لذت بخش از اینترنت در کافینت ها معرفی میکنم.
 راه حل پیشنهادی من برای بالا بردن امنیت در کافینت ها استفاده از نرمافزارهای قابل حمل (portable) هست که فقط کافیه آن ها را روی یک Flash Memory یا هر نوع حافظهی قابل حمل دیگهای نصب کنید. برای مثال با داشتن یک مرورگر (browser) قابل حمل شما با خیالی آسوده میتوانید از اینترنت استفاده کنید چرا که تمام یوزر و پسوردها واطلاعات مهم شما همراه خودتان حمل میشوند و اگر از مرورگر فایرفاکس استفاده میکنید به راحتی میتوانید افزونههای مورد نیاز خودتان را هم روی فایرفاکس همراهتان نصب کنید تا به بهترین شکل از اینترنت در کافینتها استفاده کنید.
راه حل پیشنهادی من برای بالا بردن امنیت در کافینت ها استفاده از نرمافزارهای قابل حمل (portable) هست که فقط کافیه آن ها را روی یک Flash Memory یا هر نوع حافظهی قابل حمل دیگهای نصب کنید. برای مثال با داشتن یک مرورگر (browser) قابل حمل شما با خیالی آسوده میتوانید از اینترنت استفاده کنید چرا که تمام یوزر و پسوردها واطلاعات مهم شما همراه خودتان حمل میشوند و اگر از مرورگر فایرفاکس استفاده میکنید به راحتی میتوانید افزونههای مورد نیاز خودتان را هم روی فایرفاکس همراهتان نصب کنید تا به بهترین شکل از اینترنت در کافینتها استفاده کنید.
یکی دیگر از برنامههای پر کاربرد در کافینت ها برنامههای پیام رسان (messenger) هستند که استفاده از این برنامهها هم ریسک بالایی است ولی شما میتوانید از یک پیام رسان قابل حمل مثل pidgin استفاده کنید تا خطری شما را تحدید نکند. و برای پیدا کردن انواع مختلف نرمافزارهای قابل حمل میتوانید به PortableApps برید و برنامههایی که به نظرتون در طول سفر لازم میشه رو دانلود و روی حافظه همراهتون نصب کنید. فایرفاکس و pidgin قابل حمل رو هم از اینجا و اینجا دانلود کنید.
البته استفاده از نرمافزارهای همراه مزیتهای دیگری هم دارد که به قول معروف در این مقال نگنجید. در آخر هم امیدوارم سال ۱۳۸۸ سال خوبی برای شما و خانواده محترمتان باشد.
16
03
2009
تا به حال شده بخواهید مطالبی را که جستجو (search) میکنید دنبال کنید؟! یعنی از جدیدترین نتایجی که به جستجوی یک واژه مربوط میشود با خبر شوید. برای مثال من میخواهم هر مطلبی که در وبلاگستان منتشر میشود و واژهی «محسن چاوشی» را در تیتر خود دارد مشاهده کنم و یا به نوعی تمام مطالب مربوط به محسن چاوشی را در سرتاسر وبلاگستان و یا اینترنت دنبال کنم. شاید به نظر عجیب بیاید ولی گوگل این کار را برای شما انجام میدهد.
 Google Blog Search یکی از سرویسهای گوگل است که قابلیتهای خوبی دارد و میتواند این کار را برای شما انجام دهد. شما در Google Blog Search میتوانید برای نتایج جستجویی که انجام میدهید یک خروجی RSS و یا ATOM داشته باشید پس با وجود این خروجیها میتوانید به آسانی نتایج جستجوی خود را دنبال کنید.
Google Blog Search یکی از سرویسهای گوگل است که قابلیتهای خوبی دارد و میتواند این کار را برای شما انجام دهد. شما در Google Blog Search میتوانید برای نتایج جستجویی که انجام میدهید یک خروجی RSS و یا ATOM داشته باشید پس با وجود این خروجیها میتوانید به آسانی نتایج جستجوی خود را دنبال کنید.
اما اگر خواستید مثل من از تمام مطالبی که در تیتر آنها واژهی «محسن چاوشی» یا هر واژهای که شما میخواهید وجود داشته باشد با خبر شوید کافی است تا محسن چاوشی را در Google Blog Search به صورت زیر جستجو کنید:
[code]inposttitle:"محسن چاوشی"[/code]
و اگر میخواهید نتایج جستجوی شما به ترتیب زمان مرتب شود میتوانید گزینهی sort by date را انتخاب کنید و سپس خروجی RSS مربوطه را انتخاب کرده و آن را در خوراک خوان (Feed Reader) خود قرار دهید تا از این به بعد بتوانید آخرین مطالب مربوط به واژهی مورد نطر خود را دنبال کنید. در ضمن اگر خواستید نتایج جستجو های شما دقیقتر باشد میتوانید از قسمت جستجوی پیشرفته استفاده کنید.
مرتبط: برای درک بیشتر از محیط میتوانید نگاهی به این تصویر پیش نمایش هم بیاندازید.
28
12
2008
شاید تا به حال برایتان پیش آمده باشد که بخواهید یک فیلم DVD را به فرمت AVI تبدیل کنید. بدون هیچ گونه مقدمهای میخواهم آموزش تبدیل آسان DVD به AVI را برایتان شرح دهم. برای شروع کار به دو نرم افزار احتیاج داریم اول نرم افزاری برای استخراج فایل های DVD روی کامپیوتر و دوم نرم افزاری برای تبدیل این فایلها به فرمت AVI ما برای این کار از دو نرم افزار کاملا رایگان استفاده میکنیم برای استخراج فایلهای DVD از DVD Decrypter و برای تبدیل به AVI از Vidomi استفاده میکنیم.
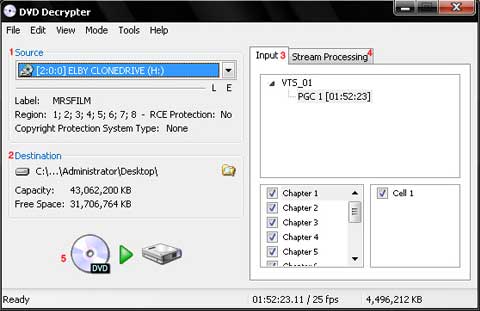
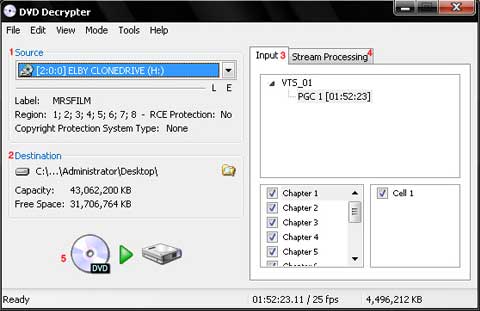
برای شروع ابتدا این دو نرم افزار را دانلود و نصب کنید. سپس DVD Decrypter را اجرا کنید و از منوی Toolbar->Mode->IFO را انتخاب کنید *. سپس از تب Source (شماره ۱) باید DVD R/W مربوطه را انتخاب کنید پس از این کار از تب Destination (شماره ۲) محلی که میخواهید فایلها روی کامپیوترتان ذخیره شود را انتخاب کنید. سپس از تب Input (شماره ۳) باید فایل مربوط به فیلم را انتخاب کنیم در این قسمت ممکن است فایلهای زیادی باشد شما باید بزرگ ترین فایل را از نظر زمانی انتخاب کنید پس از این کار به تب Stream Processing (شماره ۴) رفته و گزینه Enable Stream Processing را تیک بزنید سپس از قسمت زیر آن فایلهای مورد نیاز را انتخاب کنید برای این کار به طور معمول یک فایل ویدئو و یک فایل صوتی کافی است. (نمونه تصویر) و در آخر هم روی کلید تبدیل (شماره ۵) کلیک کنید تا تبدیل آغاز شود.

خوب تا اینجا فایل ها را از روی DVD استخراج کردید حالا باید این فایل ها را به AVI تبدیل کنید برای این کار باید از برنامه Vidomi استفاده کنیم. وقتی vidomi را برای اولین بار اجرا میکنیم با چنین تصویری روبرو میشویم پس از این که این صفحه را دیدید روی این دکمه کلیک کنید* تا به محیط تبدیل برنامه بروید. سپس برای اعمال برخی تنظیمات به اینجا بروید Options->General Options سپس تنظیمات این صفحه را مطابق این تصویر انجام دهید*.
حالا باید فایل هایی که از DVD استخراج کردید را به Vidomi بدهید برای این کار روی این کلید کلیک کنید سپس تمام فایلهایی که با DVD Decrypter استخراج کردید انتخاب کنید. حالا روی این کلید کلیک کنید و محلی که میخواهید فایل نهایی یا خروجی در آنجا ذخیره شود را انتخاب کنید. حالا به Options->Video Options بروید و از منوی کشویی که در تب Video Codec Settings وجود دارد XVID VBR (Tow Pass) را انتخاب کنید و سپس روی دکمه Set XVID Codec Parameters کلیک کنید و مطابق این تصویر تنظیمات مربوطه را انجام دهید. حالا به Options->Output Size Options رفته و تنظیمات آن را مطابق این تصویر انجام دهید.
اما در صورتی که ویدئو شما شامل قسمتهایی اضافی باشد میتوانید آن را حذف کنید برای مثال خطوط تیرهای که در بالا و پائین معمول فیلمها قرار دارد برای این کار Options->Select Source Range را انتخاب کرده و با استفاده از کلیکهایی که در این تصویر مشخص شده قسمت اصلی فیلم را انتخاب کنید و سپس کلید Done را فشار دهید.
حالا دیگر زمان آن رسیده است که کار را شروع کنیم برای این کار روی Start Encoding کلیک کنید و منتظر بمانید تا عمل تبدیل انجام این کار اغلب وقت گیر است و برای هر فیلم زمانی در حدود ۲ ساعت را طلب میکند البته بستگی به وضعیت سیستم شما هم دارد.
نکته: لازم به ذکر است که اگر اطلاعات کافی در این ضمینه دارید میتوانید تنظیمات را دستکاری کنید تا خروجی شما نیز بهتر شود ولی اگر در این ضمینه اطلاعات کافی را ندارید پیشنهاد میکنم از همین تنظیماتی که گفته شد استفاده کنید.
نکته: تمام تنظیماتی که با * مشخص شده است فقط یکبار نیاز به انجام دارد.
2
11
2008
احتمالا از امکان جدیدی که گوگل برای GMail فعال کرده با خبر هستید این امکان که Gadget های iGoogle را برای Gmail فعال میکند هم اکنون به قسمت آزمایشگاه GMail اضافه شده و قابل فعال سازی میباشد و با فعال سازی این امکان میتوانید GMail خود را برای خود کاربردیتر کنید. اما شاید سوالی که برای برخی وجود داشته باشد این است که Gadget ها را چگونه به GMail اضافه کنیم؟؟
چگونه Gadget را به Gmail اضافه کنم؟
ابتدا روی آیکون آزمایشگاه Gmail در بالای صفحه و مطابق شکل زیر کلیک کنید تا به صفحه آزمایشگاه هدایت شوید.

پس از آنکه وارد صفحه آزمایشگاه شدید حالا باید امکان Gadget را برای Gmail فعال کنید برای این کار دنبال شکل زیر بگردید و آن را در حالت Enable قرار داده و سپس روی Save Changes کلیک کنید تا تغییرات ذخیره شود.

ادامهی مطلب »
23
09
2008
تا الان ۵ قسمت از مطالب آموزش فارسی سازی پوستههای وردپرس را پشت سر گذاشتهایم و هم اکنون هم بخش ششم این سری مطالب را پیش رو دارید اما اگر حظور ذهنی از بخش قبل ندارید بهتر است نگاهی هم به آن بخش بیندازید.
همانطور که میدانید پوستهها نمای ظاهری سایت یا وبلاگ را تشکیل میدهند و مشکلات ظاهر را از طریق مشاهده کردن میتوان تشخیص داد و در حقیقت اصل فارسی سازی یا rtl کردن پوستههای وردپرس هم با مشاهده کردن انجام میگیرد به این ترتیب که شما مشاهده میکنید مثلا فونت قسمتی زیادی بزرگ است و باید کوچک شود پس با کمک ابزارهایی که در مطالب قبل به آنها اشاره شد آدرس css ی آن را پیدا میکنید و با استفاده از کدهای css مشکل را حل میکنید.
حالا میرویم سر همان ادامه فارسی سازی پوسته کلاسیک خودمان؛ برای شروع نگاه میکنیم ببینیم کجای کار مشکل دارد (این مشکلات در ظاهر٬ میتواند سلیقهای هم باشد) در نگاه اول چسبندگی زیادی حروف در متن مطالب زیاد توی ذوق میزند پس با کمک ابزار firebug میرویم تا آدرس محل خراب را پیدا کنیم و به دنبال کد letter-spacing در css میگردیم چرا که همه چیز زیر سر این کد است و فاصلهی بین حروف را با استفاده از این کد در css تعیین میکنند. آدرس را پیدا میکنیم٬ آدرس اینجاست [code lang=”css”]p, li, .feedback[/code]یعنی محلی که این کد[code lang=”css”]letter-spacing:-1px;[/code]در آن قرار داده شده پس برای حل مشکل فایل rtl.css را باز میکنیم و کد زیر را به انتهای آن اضافه میکنیم [code lang=”css”]p, li, .feedback { letter-spacing:0; }[/code]
ما بقی اصلاحات پوسته را هم به عهدهی خودتان میگذارم و در آخر هم یک کلید طلایی در rtl سازی پوستهها به شما هدیه میکنم.
کلید طلایی: برای آنکه بتوانید پوسته ای را rtl (راست به چپ) کنید باید بتوانید با کدهای css و html سر و کله بزنید و یکی از اهداف مهم این سری آموزش ها هم همین است یعنی روش سر و کله زدن اما برای یادگیری و آشنایی بیشتر با کدهای css و html میتوانید مطالعاتتان را در این زمینه بیشتر کنید و یا تجربههایتان را در این افزایش دهید (یعنی برای خودتان پوسته فارسی کنید) و هر جا که به مشکل خوردید از انجمنهای مختلف مخصوصا انجمنهای وردپرس فارسی کمک بگیرید.
پینوشت: البته من آموزش فارسی سازی پوستههای وردپرس را در اینجا رها نمیکنم چرا که rtl سازی تنها یکی از بخشهای فارسی سازی پوسته است.







 راه حل پیشنهادی من برای بالا بردن امنیت در کافینت ها استفاده از نرمافزارهای قابل حمل (portable) هست که فقط کافیه آن ها را روی یک Flash Memory یا هر نوع حافظهی قابل حمل دیگهای نصب کنید. برای مثال با داشتن یک مرورگر (browser) قابل حمل شما با خیالی آسوده میتوانید از اینترنت استفاده کنید چرا که تمام یوزر و پسوردها واطلاعات مهم شما همراه خودتان حمل میشوند و اگر از مرورگر فایرفاکس استفاده میکنید به راحتی میتوانید افزونههای مورد نیاز خودتان را هم روی فایرفاکس همراهتان نصب کنید تا به بهترین شکل از اینترنت در کافینتها استفاده کنید.
راه حل پیشنهادی من برای بالا بردن امنیت در کافینت ها استفاده از نرمافزارهای قابل حمل (portable) هست که فقط کافیه آن ها را روی یک Flash Memory یا هر نوع حافظهی قابل حمل دیگهای نصب کنید. برای مثال با داشتن یک مرورگر (browser) قابل حمل شما با خیالی آسوده میتوانید از اینترنت استفاده کنید چرا که تمام یوزر و پسوردها واطلاعات مهم شما همراه خودتان حمل میشوند و اگر از مرورگر فایرفاکس استفاده میکنید به راحتی میتوانید افزونههای مورد نیاز خودتان را هم روی فایرفاکس همراهتان نصب کنید تا به بهترین شکل از اینترنت در کافینتها استفاده کنید. Google Blog Search
Google Blog Search


Comments