13
10
2010
بدبختی و بیچارگی که شاخ و دم ندارد دوست من٬ یه بدبختی هست پول و خوراک ندارد یکی هم هست پول دارد ولی بدبخت خوراک ندارد این بدبخت دیگر خیلی بدبخت است! نمونهاش هم همین سایت سازمان سنجش کشور عزیزمان با این همه بازدید و متقاضی که دنبال اخبار مربوطه هستند یه خوراک (Feed) درست و حسابی برای اخبارش ندارد که بدهد به این بازدیدکنندگان بیچارهاش بخورند یعنی استفاده کنند. البته از این دست سایتها که هنوز به ضرورت استفاده از فید یا خوراک برای مطالبشان پی نبرده اند کم نیستند و سازمان سنجش فقط یک نمونه از آنها است.
اما ما کاربران فلک زده چه کار کنیم که کارمان پیش این دسته از سایتها گیر کرده است؟ مگر ما چه گناهی کرده ایم آخر؟ در جواب باید بگویم که «آخــــی٬ جگرم کباب شد». در هر حال این مشکل هم راه چاره دارد و یکسری سایتها و موسسات خیریه وجود دارند که کارشان تهیه خوراک برای این بینوایان است در این مطلب هم من قصد معرفی و توضیح طرز استفاده از یکی از همین موسسات خیریه را دارم.
خیریه مذکور ما FEED43 است که کارش تهیه خوراک برای بینوایان است. اما برای آنکه با طرز کار این سایت بیشتر آشنا شوید در ادامه برای فقیری که در بالا ذکر شد خوراک تهیه میکنیم تا هم ما کار خیری کرده باشیم و هم طرز کار این سایت را توضیح داده باشیم.
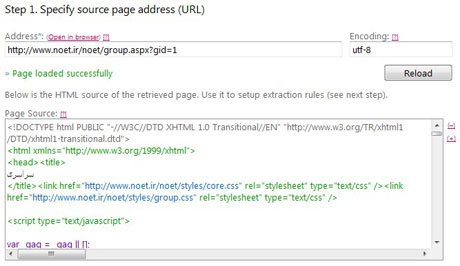
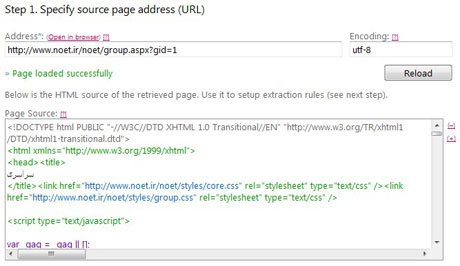
برای شروع پس از آنکه وارد FEED43 شدیم روی لینک Create your own feed کلیک کرده تا ساخت خوراک مورد نظر را شروع کنیم. پس از تائید شرایط خدمات سایت وارد صفحه کار میشوید٬ در آنجا آدرس صفحهای را که میخواهید برایش خوراک بسازید را به همراه Encoding صفحه مورد نظر که معمولا برای سایت های فارسی utf-8 است وارد میکنیم و در آخر دکمه Reload را فشار میدهیم. در مثال ما این لینک آدرس صفحه مورد نظر و Encoding هم utf-8 هست.

در این قسمت کدهای صفحه مورد نظر در بخش Page Source نمایش داده میشود و در این مرحله باید بازهای که مطالب در آنجا قرار دارد را از بخش Page Source پیدا کنیم. در مثال ما مطالب در بین تگ های زیر قرار دارند:
<div class="specialNews"> <ul> ... </ul> </div>
حالا باید بازه کلی مورد نظر را که در مرحله قبل پیدا کردیم به صورتی قابل فهم برای سیستم تعریف کنیم٬ برای این کار کد زیر را در قسمت Global Search Pattern قرار میدهیم:
<div class="specialNews"><ul>{%}</ul></div>
در کد بالا٬ ما برای سیستم تعریف میکنیم که از قبل <div class=”specialNews”><ul> تا خود این تگ و همچنین از بعد </ul></div> و خود این تگ را نادیده بگیر. در حقیقت ما فقط بین این دو تگ را لازم داریم یعنی جایی که تگ {%} قرار گرفته است. پس بازه ما جایی قرار دارد که تگ {%} قرار دارد.
ادامهی مطلب »
4
08
2009
گاهی اوقات شاید براتون پیش اومده باشه که خواسته باشید مطالب یک وبلاگ یا مثلا یک سایت خبرگزاری رو به صورت تیتر وار در سایدبار یا قسمتی از وبلاگتون نشون بدهید. برای این کار روش های زیادی وجود داره برای مثال اگر پوستهی شما از قابلیت ابزارکها پشتیبانی بکنه میتونید از ابزارک RSS که به صورت پیش فرض در قسمت ابزارکها قرار داره استفاده بکنید.
اما گاهی اوقات ممکنه که مثلا پوستهی شما از ابزارک ها پشتیبانی نکنه و یا شما بخواهید در قسمت دیگری از وبلاگتون مطالب خروجی RSS رو نمایش بدهید. در این صورت شما میتونید از یک تیکه کد خیلی کوچیک و کاربردی که وردپرس در اختیار شما میگذاره استفاده کنید.
<?php
include_once(ABSPATH.WPINC.'/rss.php');
wp_rss('http://feeds2.feedburner.com/p30design',5);
?>
برای انجام این کار فقط کافیه تا این کد رو در قسمتی که می خواهید مطالب خوراک Rss رو نشون بدهید قرار بدهید و به جای آدرس خوراک وبلاگ من آدرس خوراک مورد نظرتون و به جای عدد ۵ هم اون تعداد مطالبی که میخواهید نشون بدهید (حداکثر ۱۰ تا) رو قرار بدهید.
12
07
2008
احتمالا براتون پیش اومده که چند روزی نتونستید خوراک هاتون (feed) رو بخونید و وقتی هم اومدید بخونید دیدید واویلا عجب محشر کبری ۱۱ ی شده و یا بی خیال خوندن شده و Mark all as read منتظر ماست بیا تا برویم و خوندید و یا این که گفتید حیفه این خوراک ها خونده نشه و طی یک زمان بندی مشخص٬ یواش یواش اونها رو تموم کردید و اگر راه حل دوم رو پیش گرفتید صد آفرین به شما که اسراف نکردید.
اما امروز میخواهم یه جور راه حل را برای آسان تر شدن خوندن خوراکهای تلمبار شده معرفی کنم که البته شاید وظیفهی اصلیش راه حل بودن این موضوع نباشه و کلی فوائد دیگه ای هم داره که در آخر میتونه لذت خاصی رو به خوراک خونیه شما ببخشه.
احتمالا شما AideRSS را میشناسید و با آن کار کرده اید ولی شاید زیاد با PostRank آشنا نباشید. PostRank یک سیستم امتیاز دهی است که با کمک AideRSS راه اندازی شده که به مطالب وبلاگها یا هر چیز دیگری که خوراک (feed) داشته باشه یک امتیاز از ۱۰ میدهد که بر اساس آن امتیاز میتوان مطالب بهتر رو نسبت به مطالب دیگر شناسایی کرد و حالا نوبت به خود نمایی Google Reader و AideRSS و PostRank میرسد که با پیوند خوردن به یکدیگر سیستمی رو خلق میکنند که لذت خوراک خونی رو دو چندان میکند.

AideRSS افزونهای را برای فایرفاکس و یک اسکریپت برای GreaseMonkey طراحی کرده که با استفاده از آن PostRank را به Google Reader میاورید و در حقیقت همان پیوندی را که در بالا راجع به آن صحبت کردم را انجام میدهد. این افزونه یا اسکریپت کنار هر مطلب در گوگل ریدر٬ امتیاز مربوط به  آن مطلب که توسط PostRank به آن داده شده را نمایش میدهد. اما وظیفهی اصلی این افزونه این است که یک فیلطر را به گوگل ریدر شما اضافه میکند که با استفاده از آن شما میتوانید مثلا آن مطالبی را فقط بخوانید که امتیازشان خوب یا عالی باشد که این فیلطر زمانی به شما بیشتر حال میدهد که کلی خوراک نخواندهی تلمبار شده دارید و دلتان نمیآید آن ها را Mark all as read نمائید و با استفاده از این افزونه میتوانید حداقل آن مطالبی را که امتیاز بیشتری دارند را بخوانید و اگر حوصله اش را نداشتید ما بقی را Mark all as read نمائید البته استفاده از این دکمه زیاد پیشنهاد نمیشود.
آن مطلب که توسط PostRank به آن داده شده را نمایش میدهد. اما وظیفهی اصلی این افزونه این است که یک فیلطر را به گوگل ریدر شما اضافه میکند که با استفاده از آن شما میتوانید مثلا آن مطالبی را فقط بخوانید که امتیازشان خوب یا عالی باشد که این فیلطر زمانی به شما بیشتر حال میدهد که کلی خوراک نخواندهی تلمبار شده دارید و دلتان نمیآید آن ها را Mark all as read نمائید و با استفاده از این افزونه میتوانید حداقل آن مطالبی را که امتیاز بیشتری دارند را بخوانید و اگر حوصله اش را نداشتید ما بقی را Mark all as read نمائید البته استفاده از این دکمه زیاد پیشنهاد نمیشود.
30
01
2008
امروزه تقریبا اکثر وبلاگ نویسان از دو سرویس محبوب Feedburner و Google Analytics برای وبلاگشان استفاده میکنند و برای مشاهده آمار هر دوی این ها باید به صفحه خودشون در اون سایت برند که اندکی وقت گیر هست اما چه خوب میشد که آمار این دو سرویس رو در کنار هم دیگر و در کنترل پنل وبلاگشون میدیدند. با نصب این افزونه شما میتونید چنین قابلیتی رو به وردپرس خودتون اضافه کنید و از اون لذت ببرید. البته این افزونه یک ابزارک هم داره که برترین مطالب شما رو با استفاده از برترین مطالبی که Google Analytics معرفی کرده نمایش میدهد. البته مثل این که این امکان در این نسخه از افزونه موقتا غیر فعال شده و برای بنده هم کار نکرد ولی شاید برای شما کار کرد که در اون صورت ما رو هم بی خبر نزارید.

31
12
2007
 مدتی است که گوگل ریدر سرویس sharing خودش رو پیشرفته تر کرده و خوراک خونی رو هم برای کاربران گوگل ریدر لذت بخش تر کرده (مثل خود من). ولی در این مدتی که با این سرویس کار کردم یک سری اشکالات تقریبا آزار دهنده رو از نظر خودم شناسایی کردم که امیدوارم این اشکالات در نسخههای بعدی گوگل ریدر اصلاح بشه.
مدتی است که گوگل ریدر سرویس sharing خودش رو پیشرفته تر کرده و خوراک خونی رو هم برای کاربران گوگل ریدر لذت بخش تر کرده (مثل خود من). ولی در این مدتی که با این سرویس کار کردم یک سری اشکالات تقریبا آزار دهنده رو از نظر خودم شناسایی کردم که امیدوارم این اشکالات در نسخههای بعدی گوگل ریدر اصلاح بشه.
هنگامی که چند نفر یک مطلب از یک خوراک مشخص را همگی به اشتراک میگذارند آن مطلب بارها نمایش داده میشود. یعنی اگر آقای x و y یک مطلب مشترک از یک وبلاگ خاص را هر دو مشترک کنند هم مطلب آقای x و هم مطلب آقای y به نمایش در می آید و این برای شخص من آزار دهنده است (اندکی). تمامی این ها در حالی است که میشود این مطلب فقط یک بار نمایش داده شود و بین آقای x و y هر کدام زودتر مطلب را مشترک کرده اند آن مطلب نمایش داده شود.
این مورد هم مشابه مورد بالاست ولی با این تفاوت که مثلا اگر من مشترک خوراک یک وبلاگ باشم دیگر لازم نیست مطالب به اشتراک گذاشته آن وبلاگ توسط دیگران برای من نمایش داده شود.
پی نوشت: در رابطه با گوگل ریدر و شبکه اجتماعی اش بیشتر بخوانید (مشاهده)
کمی بی ربط: آغاز سال 2008 میلادی مبارک!
4
11
2007
 امرو که مطابق عادت همیشه اومدم پیسی دیزاین رو بررسی (check) کنم یه لحظه سنگ کپ کردم! آمار خوراک خوانهای Feedburner عدد 40 رو نمایش میداد یعنی از 248 تا خوراک خون الان ۴۰ تا شده! ولی وقتی عصرونه و یا دکتر مزیدی رو هم بررسی کردم دیدم در خوراک خونهای اونها هم کاهش چشمگیری دیده میشه. حالا قضیه چیه؟ آیا Feedburner قاط زده؟ یا تازه سر حال اومده؟
امرو که مطابق عادت همیشه اومدم پیسی دیزاین رو بررسی (check) کنم یه لحظه سنگ کپ کردم! آمار خوراک خوانهای Feedburner عدد 40 رو نمایش میداد یعنی از 248 تا خوراک خون الان ۴۰ تا شده! ولی وقتی عصرونه و یا دکتر مزیدی رو هم بررسی کردم دیدم در خوراک خونهای اونها هم کاهش چشمگیری دیده میشه. حالا قضیه چیه؟ آیا Feedburner قاط زده؟ یا تازه سر حال اومده؟
پینوشت: هم اکنون این مشکل برطرف شده است.
7
06
2007
 قبلا توضیحاتی در رابطه با کار گوگل ریدر گفتم و امروز قصد آموزش طریقه استفاده از این مخلوق اینترنتی گوگل را دارم ، برای استفاده از تمامی سرویس های گوگل لازم است یک اکانت در گوگل داشته باشید که با همان اکانت میتوانید از تمامی سرویس های گوگل استفاده کنید، برای ساخت اکانت میتوانید به اینجا بروید.
قبلا توضیحاتی در رابطه با کار گوگل ریدر گفتم و امروز قصد آموزش طریقه استفاده از این مخلوق اینترنتی گوگل را دارم ، برای استفاده از تمامی سرویس های گوگل لازم است یک اکانت در گوگل داشته باشید که با همان اکانت میتوانید از تمامی سرویس های گوگل استفاده کنید، برای ساخت اکانت میتوانید به اینجا بروید.
بعد از ساخت اکانت به این صفحه میروید و نام کاربری و رمز عبورتان را وارد میکنید اگر نام کاربری و رمز عبورتان صحیح بود وارد صفحه اصلی گوگل ریدر میشوید (این تصویر) در مرحله بعدی شما باید آدرس آر اس اس سایت یا وبلاگ مورد علاقتون که قصد پیگیری مطالب آن را دارید در گوگل ریدر وارد نمائید برای این کار ابتدا از ساید بار سمت چپ گزینه Add subscription را انتخاب می کنید و سپس آدرس Rss را در قسمت ظاهر شده وارد و دکمه Add را فشار می دهید (شکل) سپس در سمت راست تعدادی از آخرین مطالب سایت موردنظر ظاهر میشه (شکل) و در قسمت چپ عنوان سایت موردنظر به لیست Feed های شما اضافه میشه (شکل) و شما میتوانید هر بار که سایت یا وبلاگ های مورد نظر به روز شود با مراجعه به صفحه خود در گوگل ریدر از مطالب آنها با خبر و مطالب آنها را مشاهده نمائید.
این آموزش در حد یک استفاده کاربردی میباشد و شما پس از مدتی کارکردن با گوگل ریدر تمامی فوت و فن های آن را فرا میگیرید و با امکانات دیگر این برنامه آشنا خواهید شد، اگر در طول انجام این کارها به مشکلی برخوردید با من تماس بگیرید.
31
05
2007
 خیلی از کاربران اینترنت در کشور ما (همه نه) هنوز اینترنت رو مساوی با چت کردن میدونند و وقتی اسم اینترنت به گوششون میخوره اولین چیزی که به ذهنشون میرسه یاهو مسنجره و یا این که اگر یه مقدار جلوتر برن یک وبلاگ ایجاد میکنن و از این سایت و اون وبلاگ مطالبشون رو کپی میکنند و توی وبلاگ خودشون پیست میکنند(باز هم،همه نه)،البته به نظر من اون ها هیچ تقصیری ندارن و خود من و شاید خیلی های دیگه وقتی با اینترنت آشنا شدیم وضعیت اون ها رو داشتیم و البته اون ها شاید اون زمان و فرصتی که من داشتم رو نداشته باشند که بتونند استفاده بهتر از اینترنت رو یاد بگیرند و به نظر من این وظیفه وبلاگ نویس هاست که اطلاعات و تجربیاتشون در اینترنت (حتی اگر خیلی ناچیز باشه) رو به زبان ساده تر و خودمونی تر برای اونهایی که اطلاعاتشون تا اون اندازه نیست بیان کنند.
خیلی از کاربران اینترنت در کشور ما (همه نه) هنوز اینترنت رو مساوی با چت کردن میدونند و وقتی اسم اینترنت به گوششون میخوره اولین چیزی که به ذهنشون میرسه یاهو مسنجره و یا این که اگر یه مقدار جلوتر برن یک وبلاگ ایجاد میکنن و از این سایت و اون وبلاگ مطالبشون رو کپی میکنند و توی وبلاگ خودشون پیست میکنند(باز هم،همه نه)،البته به نظر من اون ها هیچ تقصیری ندارن و خود من و شاید خیلی های دیگه وقتی با اینترنت آشنا شدیم وضعیت اون ها رو داشتیم و البته اون ها شاید اون زمان و فرصتی که من داشتم رو نداشته باشند که بتونند استفاده بهتر از اینترنت رو یاد بگیرند و به نظر من این وظیفه وبلاگ نویس هاست که اطلاعات و تجربیاتشون در اینترنت (حتی اگر خیلی ناچیز باشه) رو به زبان ساده تر و خودمونی تر برای اونهایی که اطلاعاتشون تا اون اندازه نیست بیان کنند.
شاید تو بعضی از وبلاگ ها و یا سایت ها با آیکون ها و لینک هایی با نام Rss برخورد کرده باشید و حتی وبلاگ خودتون هم یکی از همین Rss ها را داشته باشه ولی شما نمیدونید این Rss چیه و فایده اش چی هست؟ (شاید هم میدونید) در واقع Rss همان مطالب وبلاگ و یا سایت شما هست ولی با یک استاندارد جهانی از نوع Xml منتشر میشود که یک آدرس رو هم به خودش اختصاص میده مثل این (آدرس Rss پی سی دیزاین). (درباره RSS بخوانید)
ادامهی مطلب »


 آن مطلب که توسط PostRank به آن داده شده را نمایش میدهد. اما وظیفهی اصلی این افزونه این است که یک فیلطر را به گوگل ریدر شما اضافه میکند که با استفاده از آن شما میتوانید مثلا آن مطالبی را فقط بخوانید که امتیازشان خوب یا عالی باشد که این فیلطر زمانی به شما بیشتر حال میدهد که کلی خوراک نخواندهی تلمبار شده دارید و دلتان نمیآید آن ها را Mark all as read نمائید و با استفاده از این افزونه میتوانید حداقل آن مطالبی را که امتیاز بیشتری دارند را بخوانید و اگر حوصله اش را نداشتید ما بقی را Mark all as read نمائید البته استفاده از این دکمه زیاد پیشنهاد نمیشود.
آن مطلب که توسط PostRank به آن داده شده را نمایش میدهد. اما وظیفهی اصلی این افزونه این است که یک فیلطر را به گوگل ریدر شما اضافه میکند که با استفاده از آن شما میتوانید مثلا آن مطالبی را فقط بخوانید که امتیازشان خوب یا عالی باشد که این فیلطر زمانی به شما بیشتر حال میدهد که کلی خوراک نخواندهی تلمبار شده دارید و دلتان نمیآید آن ها را Mark all as read نمائید و با استفاده از این افزونه میتوانید حداقل آن مطالبی را که امتیاز بیشتری دارند را بخوانید و اگر حوصله اش را نداشتید ما بقی را Mark all as read نمائید البته استفاده از این دکمه زیاد پیشنهاد نمیشود.
 مدتی است که گوگل ریدر سرویس sharing خودش رو پیشرفته تر کرده و خوراک خونی رو هم برای کاربران گوگل ریدر لذت بخش تر کرده (مثل خود من). ولی در این مدتی که با این سرویس کار کردم یک سری اشکالات تقریبا آزار دهنده رو از نظر خودم شناسایی کردم که امیدوارم این اشکالات در نسخههای بعدی گوگل ریدر اصلاح بشه.
مدتی است که گوگل ریدر سرویس sharing خودش رو پیشرفته تر کرده و خوراک خونی رو هم برای کاربران گوگل ریدر لذت بخش تر کرده (مثل خود من). ولی در این مدتی که با این سرویس کار کردم یک سری اشکالات تقریبا آزار دهنده رو از نظر خودم شناسایی کردم که امیدوارم این اشکالات در نسخههای بعدی گوگل ریدر اصلاح بشه. قبلا
قبلا خیلی از کاربران اینترنت در کشور ما (همه نه) هنوز اینترنت رو مساوی با چت کردن میدونند و وقتی اسم اینترنت به گوششون میخوره اولین چیزی که به ذهنشون میرسه یاهو مسنجره و یا این که اگر یه مقدار جلوتر برن یک وبلاگ ایجاد میکنن و از این سایت و اون وبلاگ مطالبشون رو کپی میکنند و توی وبلاگ خودشون پیست میکنند(باز هم،همه نه)،البته به نظر من اون ها هیچ تقصیری ندارن و خود من و شاید خیلی های دیگه وقتی با اینترنت آشنا شدیم وضعیت اون ها رو داشتیم و البته اون ها شاید اون زمان و فرصتی که من داشتم رو نداشته باشند که بتونند استفاده بهتر از اینترنت رو یاد بگیرند و به نظر من این وظیفه وبلاگ نویس هاست که اطلاعات و تجربیاتشون در اینترنت (حتی اگر خیلی ناچیز باشه) رو به زبان ساده تر و خودمونی تر برای اونهایی که اطلاعاتشون تا اون اندازه نیست بیان کنند.
خیلی از کاربران اینترنت در کشور ما (همه نه) هنوز اینترنت رو مساوی با چت کردن میدونند و وقتی اسم اینترنت به گوششون میخوره اولین چیزی که به ذهنشون میرسه یاهو مسنجره و یا این که اگر یه مقدار جلوتر برن یک وبلاگ ایجاد میکنن و از این سایت و اون وبلاگ مطالبشون رو کپی میکنند و توی وبلاگ خودشون پیست میکنند(باز هم،همه نه)،البته به نظر من اون ها هیچ تقصیری ندارن و خود من و شاید خیلی های دیگه وقتی با اینترنت آشنا شدیم وضعیت اون ها رو داشتیم و البته اون ها شاید اون زمان و فرصتی که من داشتم رو نداشته باشند که بتونند استفاده بهتر از اینترنت رو یاد بگیرند و به نظر من این وظیفه وبلاگ نویس هاست که اطلاعات و تجربیاتشون در اینترنت (حتی اگر خیلی ناچیز باشه) رو به زبان ساده تر و خودمونی تر برای اونهایی که اطلاعاتشون تا اون اندازه نیست بیان کنند.
Comments