بوکمارکلتهای محبوب من!
بوکمارکلت چیست؟ بوکمارکلتها مانند اسکریپتهای گریزمانکی یا افزونههایی که به مرورگرمان اضافه میکنیم به ما کمک میکنند تا وبگردی لذّت بخشتر و آسانتری داشته باشیم. با این تفاوت که بوکمارکلتها نوعی برنامههای کوچک یا اسکریپتهایی هستند که کد یا دستوراتشان در قسمت url یا آدرس به صورت پشت سر هم و با زبان جاوا اسکریپت (javascript) نوشته میشود و همینطور فرقی نمیکند که در چه مرورگری استفاده شوند. به همین خاطر میتوانیم این آدرسهای دستوری را به صورت بوکمارک روی مرورگرمان ذخیره کنیم و هر بار که لازمشان داشتیم آنها را اجرا کنیم.
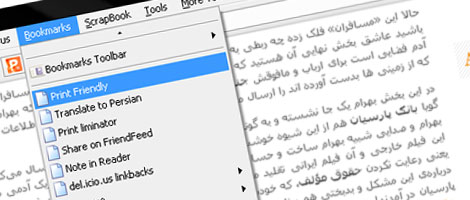
روش استفاده از بوکمارکلت؟ برای استفاده٬ بوکمارکلت ها را معمولا به صورت یک لینک قرار میدهند و برای نصب آنها کافیست لینک آن بوکمارکلت مورد نظر را بگیرید و بکشید داخل منوی بوکمارک و آنجا رهایش کنید (drag & drop). حالا بسته به کار بوکمارکلت هر جا که نیازش داشتید به بوکمارکهایتان میروید و روی بوکمارکلت مذکور کلیک میکنید!

و اما بوکمارکلتهای محبوب من! که تعدادشان هم خیلی زیاد نیست٬ ولی برای من خیلی کاربردی هستند عبارتند از:
- Translate to Persian: همونطور که میدونید مدتی هست که مترجم گوگل٬ زبان فارسی رو به لیست زبانهایی که پشتیبانی میکنه اضافه کرده. حالا با استفاده از این بوکمارکلت به راحتی میتونید هر صفحهای رو به زبان فارسی ترجمه کنید.
- Print Friendly: بدون شک یکی از محبوبترین بوکمارکلتهای من همین بوکمارکلت هست. با استفاده از این بوکمارکلت میتونید از صفحات و مطالب مختلف وب با استایلها و زبانهای گوناگون پرینت بگیرید و آنها را قابل پرینت گرفتن کنید و یا آنها را به صورت PDF دانلود کنید!
- Share on Friendfeed: این بوکمارکلت هم مخصوص سایت فرندفید هست که با اون به راحتی میتونید مطالب مختلف رو به آسانی و به صورت مستقیم به فرندفید بفرستید و با دوستانتون به اشتراک بگذارید.
- Print liminator: این بوکمارکلت هم کارش یه جورایی شبیه بوکمارکلت print friendly هست. یعنی کمک میکنه تا یه صفحه رو برای پرینت گرفتن آماده کنیم. به این صورت که با اجرای این بوکمارکلت میتونیم المانهای اضافه و استایل صفحه رو حذف کنیم و فقط اون قسمتی رو که میخواهیم پرینت کنیم داشته باشیم.
- Note in Reader: با استفاده از این بوکمارکلت هم میتونیم به راحتی یک مطلب رو به همراه یک یادداشت در گوگل ریدر با دوستانمون به اشتراک بگذاریم.
- del.icio.us linkbacks: با استفاده از این بوکمارکلت هم میتونیم متوجه بشیم که یک مطلب چند بار در سایت خوشمزه یا همون del.icio.us به اشتراک گذاشته شده؟
- Firebug Lite: ماجرای فایرباگ شرح حال مفصلی داره که به قولی در این مقال نمیگنجند ولی برای اونایی که با این افزونهی جادویی آشنا هستند باید بگم که این بوکمارکلت خوراک IE و مرورگرهایی هست که Firebug روی اونها اجرا نمیشه!
همچنین برای پیدا کردن بوکمارکلتهای دیگر میتوانید به سایت marklets.com یا به قولی خانهی بوکمارکلتها مراجعه کنید و مقتضی با کارتون از اونها استفاده کنید. راستی اگر بوکمارکلت خفنی هم شما سراغ دارید خوشحال میشوم به من هم معرفی کنید.

Comments