21
06
2011
در این مطلب که بالاخره بعد از مدتها موفق شدم بنویسمش قصد دارم روشی را آموزش بدهم تا بتوانیم ایمیل هایمان را با آدرس دامنه شخصی (برای مثال noreply@p30design.net) از حساب کاربری جیمیل ارسال و دریافت کنیم یعنی ایمیل هایی که به این آدرس فرستاده میشود را در جیمیل دریافت کنیم و از اکانت جیمیل با این آدرس ایمیل ارسال کنیم.
دریافت ایمیل
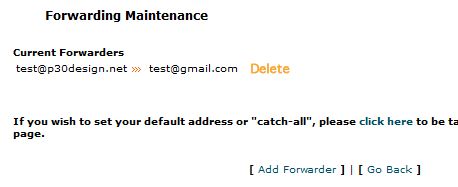
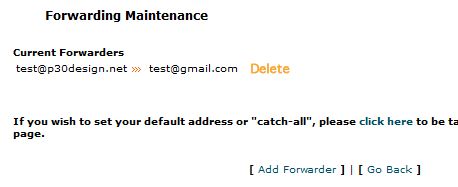
برای دریافت ایمیل ها در اکانت جیمیل نیاز به یک Forward کننده داریم تا هر ایمیلی به آدرس شخصی ارسال شد یک نسخه از آن به آدرس جیمیل نیز ارسال شود. برای انجام این کار به تنظیمات cPanel هاست (برای سرورهایی که از این کنترل پنل استفاده میکنند) و به قسمت Mail/Forwarders مراجعه میکنیم و تنظیمات مربوط به فوروارد را انجام میدهیم.

ارسال ایمیل
برای ارسال ایمیل با آدرس شخصی از جیمیل٬ قاعدتا باید تنظیماتی را در جیمیل انجام دهیم. پس به قسمت تنظیمات اکانت جیمیل رفته و در قسمت Accounts and Import / Send Mail as روی دکمه Send mail from another address کلیک کرده و آدرس ایمیل دامنه شخصی خود را وارد میکنید. سپس پس از سپری کردن مراحل تشخیص هویت ایمیل شما در این قسمت ثبت میشود و از این پس میتوانید به هنگام ارسال ایمیل در اکانت جیمیل از قسمت From آدرس ایمیل دامنه شخصی خود را انتخاب کرده و سپس روی دکمه Send کلیک کنید.

13
10
2010
بدبختی و بیچارگی که شاخ و دم ندارد دوست من٬ یه بدبختی هست پول و خوراک ندارد یکی هم هست پول دارد ولی بدبخت خوراک ندارد این بدبخت دیگر خیلی بدبخت است! نمونهاش هم همین سایت سازمان سنجش کشور عزیزمان با این همه بازدید و متقاضی که دنبال اخبار مربوطه هستند یه خوراک (Feed) درست و حسابی برای اخبارش ندارد که بدهد به این بازدیدکنندگان بیچارهاش بخورند یعنی استفاده کنند. البته از این دست سایتها که هنوز به ضرورت استفاده از فید یا خوراک برای مطالبشان پی نبرده اند کم نیستند و سازمان سنجش فقط یک نمونه از آنها است.
اما ما کاربران فلک زده چه کار کنیم که کارمان پیش این دسته از سایتها گیر کرده است؟ مگر ما چه گناهی کرده ایم آخر؟ در جواب باید بگویم که «آخــــی٬ جگرم کباب شد». در هر حال این مشکل هم راه چاره دارد و یکسری سایتها و موسسات خیریه وجود دارند که کارشان تهیه خوراک برای این بینوایان است در این مطلب هم من قصد معرفی و توضیح طرز استفاده از یکی از همین موسسات خیریه را دارم.
خیریه مذکور ما FEED43 است که کارش تهیه خوراک برای بینوایان است. اما برای آنکه با طرز کار این سایت بیشتر آشنا شوید در ادامه برای فقیری که در بالا ذکر شد خوراک تهیه میکنیم تا هم ما کار خیری کرده باشیم و هم طرز کار این سایت را توضیح داده باشیم.
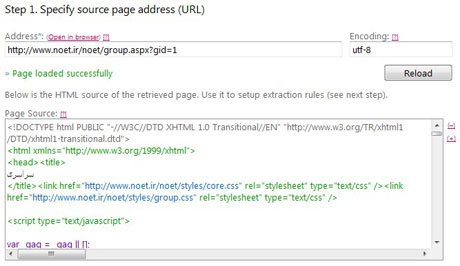
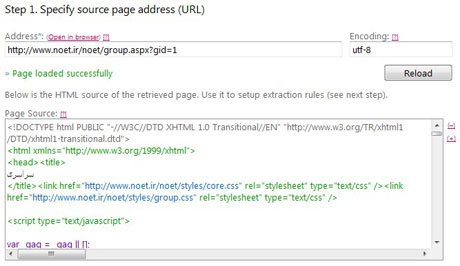
برای شروع پس از آنکه وارد FEED43 شدیم روی لینک Create your own feed کلیک کرده تا ساخت خوراک مورد نظر را شروع کنیم. پس از تائید شرایط خدمات سایت وارد صفحه کار میشوید٬ در آنجا آدرس صفحهای را که میخواهید برایش خوراک بسازید را به همراه Encoding صفحه مورد نظر که معمولا برای سایت های فارسی utf-8 است وارد میکنیم و در آخر دکمه Reload را فشار میدهیم. در مثال ما این لینک آدرس صفحه مورد نظر و Encoding هم utf-8 هست.

در این قسمت کدهای صفحه مورد نظر در بخش Page Source نمایش داده میشود و در این مرحله باید بازهای که مطالب در آنجا قرار دارد را از بخش Page Source پیدا کنیم. در مثال ما مطالب در بین تگ های زیر قرار دارند:
<div class="specialNews"> <ul> ... </ul> </div>
حالا باید بازه کلی مورد نظر را که در مرحله قبل پیدا کردیم به صورتی قابل فهم برای سیستم تعریف کنیم٬ برای این کار کد زیر را در قسمت Global Search Pattern قرار میدهیم:
<div class="specialNews"><ul>{%}</ul></div>
در کد بالا٬ ما برای سیستم تعریف میکنیم که از قبل <div class=”specialNews”><ul> تا خود این تگ و همچنین از بعد </ul></div> و خود این تگ را نادیده بگیر. در حقیقت ما فقط بین این دو تگ را لازم داریم یعنی جایی که تگ {%} قرار گرفته است. پس بازه ما جایی قرار دارد که تگ {%} قرار دارد.
ادامهی مطلب »
20
05
2009
مطالب مفید و خواندنی همیشه طرفداران زیادی دارند و البته عدهی زیادی برای چاپ و استفادهی بهتر از این مطالب اقدام می کنند. پس قابل چاپ بودن مطالب برای یک وبلاگ خوب شرط مهمی است. اما چگونه می توانیم به سادگی مطالب خود را قابل چاپ کنیم؟ اصلا قابل چاپ کردن یعنی چه؟ اصولا مطالب چاپی (مثل یک متنی که در Word تایپ کرده ایم) در ساده ترین حالت باید به نحوی باشد که روی برگهی کاغذ به خوبی قابل خواندن باشد یعنی دارای style خاصی نباشد و فقط دارای یک زمینهی سفید، فونت مناسب چاپ و برای متون فارسی راست به چپ باشد کفایت می کند.
آیا می دانستید که با کمک css و html میتوانید یک style خاص فقط برای صفحات چاپی تعریف کنید؟
با کمک یکی از خاصیت های برچسب link در هنگام تعریف style شما می توانید تعریف کنید که style مورد نظرتان برای صفحات چاپی استفاده می شود. به عنوان مثال اگر شما بخواهید این قابلیت را به وبلاگ خود اضافه کنید باید زیرِ خط مربوط به style پوستهتان این خط را اضافه کنید:
[code lang=”html”]<link rel="stylesheet" type="text/css" href="/print.css" media="print" />[/code]
همانطور که در کد بالا مشاهده می کنید خاصیت media=”print” باعث می شود تا شیوه نامه (استایل) print.css به صفحات قابل چاپ اختصاص داده شود و برای صفحاتی که قرار است چاپ شود از این شیوه نامه استفاده خواهد شد.

اما خاصیت media ویژگی دیگری هم با نام screen دارد که این ویژگی برای شیوه نامههای عادی که روی صفحات وب نمایش داده می شود استفاده می شود.
نکته مهم: اما نکتهی مهمی در اینجا وجود دارد که باید حتما رعایت شود. زمانی که ما برای تعریف شیوه نامه هایمان از خاصیت media استفاده نمی کنیم، شیوه نامهی تعریف شده، هم برای صفحات چاپی استفاده می شود و هم برای صفحات عادی. پس باید حتما حتما خاصیت media را برای شیوه نامه هایمان تعریف کنیم. به عنوان مثال:
[code lang=”html”]<link rel="stylesheet" type="text/css" href="/style.css" media="screen" />[/code]
ادامهی مطلب »
18
04
2009
چند روز پیش سر کلاس “گرافیک کامپیوتری” استاد از چند تا از بچهها خواسته بود تا برای بخش عملی کلاس قسمتهایی از نرم افزار فوتوشاپ رو توضیح بدهند. در ادامه یکی از دوستانی که در حال توضیح دادن بود رسید به جایی که یه عکس سیاه و سفید آورد و استاد ازش پرسید که آیا میتونه این عکس رو رنگی کنه؟ متاسفانه دوستمون روش انجام این کار رو نمیدونست و مابقی دوستان هم همینطور و البته خود استاد هم این ترفند رو بلد نبود (کلا سطح علمی رو دارید یا نه!!).
من با اطلاعاتی که از قبل داشتم از چگونگی انجام این کار آگاهی داشتم و برای دوستانم هم روش این کار رو توضیح دادم. نکته ای که برام جالب بود استقبال دوستان از این ترفند بود تا اندازهای که تا انتهای کلاس خودشون رو با این ترفند سرگرم کردند و حسابی هم برای خودشون هنرنمایی کردند. این تجربه جالب باعث شد تا من به این فکر بیفتم که آموزش “رنگ آمیزی تصاویر سیاه و سفید” رو اینجا هم بنویسم تا شاید برای شما هم جالب باشه.

تصویری که در بالا مشاهده میکنید یک تصویر سیاه و سفید بوده که به حالت رنگی در اومده البته این تصویر اولِ اولش رنگی بوده (تصویر اصلی) ولی برای نوشتن این آموزش ابتدا سیاه و سفید شده (تصویر سیاه و سفید) و دوباره رنگ آمیزی شده (تصویر رنگ آمیزی شدهی نهایی).
مد (Mode) تصاویر سیاه و سفید در ابتدا به صورت Grayscale تنظیم شده است و در این Mode نمیتوان از رنگهای مختلف استفاده کرد (فقط سیاه و سفید). پس در گام اول باید مد تصویر سیاه و سفید را به RGB تغییر دهیم تا بتونیم از رنگهای مختلف در عکس استفاده کنیم٬ برای این کار به Image->Mode رفته و RGB Color را انتخاب کنید (+). در مرحلهی بعدی باید یک لایهی جدید ایجاد کنید (Ctrl+Shift+N) و Mode این لایه را هم روی Color تنظیم کنید (+).
حالا نوبت به رنگ آمیزی تصویر میرسد برای رنگ آمیزی قسمتهای مختلف تصویر باید از رنگهای مختلف و مناسب استفاده کنید. مثلا برای رنگ آمیزی آسمان ابتدا یک رنگ آبی انتخاب کرده و با ابزار Brush تصویر خود را رنگ کنید حالا خواهید دید که چگونه تصویر شما رنگی میشود. برای بالا بردن دقت در رنگ آمیزی میتوانید با استفاده از ابزارهای Select (+) قسمتهایی را که میخواهید رنگ آمیزی کنید را ابتدا انتخاب کنید و سپس آن ها را رنگ کنید. همچنین برای منظمتر شدن کارتان میتوانید رنگ آمیزی هر قسمت را در یک لایهی مجزا انجام دهید.
برای درک بیشتر از این آموزش فایل PSD این کار را برای شما آماده کردهام که میتوانید از اینجا دریافت کنید. در آخر هم بد نیست یک باره دیگه نگاهی به تصویر اولیه ٬ تصویر سیاه و سفید و تصویر رنگ آمیزی شده بیاندازیم و قدرت فوتوشاپ رو تحسین کنیم.
پینوشت: راستی این اولین مطلب من در سال ۱۳۸۸ هست امیدوارم مفید بوده باشه؛ یک باره دیگه سال جدید رو بهتون تبریک میگم.
23
09
2008
تا الان ۵ قسمت از مطالب آموزش فارسی سازی پوستههای وردپرس را پشت سر گذاشتهایم و هم اکنون هم بخش ششم این سری مطالب را پیش رو دارید اما اگر حظور ذهنی از بخش قبل ندارید بهتر است نگاهی هم به آن بخش بیندازید.
همانطور که میدانید پوستهها نمای ظاهری سایت یا وبلاگ را تشکیل میدهند و مشکلات ظاهر را از طریق مشاهده کردن میتوان تشخیص داد و در حقیقت اصل فارسی سازی یا rtl کردن پوستههای وردپرس هم با مشاهده کردن انجام میگیرد به این ترتیب که شما مشاهده میکنید مثلا فونت قسمتی زیادی بزرگ است و باید کوچک شود پس با کمک ابزارهایی که در مطالب قبل به آنها اشاره شد آدرس css ی آن را پیدا میکنید و با استفاده از کدهای css مشکل را حل میکنید.
حالا میرویم سر همان ادامه فارسی سازی پوسته کلاسیک خودمان؛ برای شروع نگاه میکنیم ببینیم کجای کار مشکل دارد (این مشکلات در ظاهر٬ میتواند سلیقهای هم باشد) در نگاه اول چسبندگی زیادی حروف در متن مطالب زیاد توی ذوق میزند پس با کمک ابزار firebug میرویم تا آدرس محل خراب را پیدا کنیم و به دنبال کد letter-spacing در css میگردیم چرا که همه چیز زیر سر این کد است و فاصلهی بین حروف را با استفاده از این کد در css تعیین میکنند. آدرس را پیدا میکنیم٬ آدرس اینجاست [code lang=”css”]p, li, .feedback[/code]یعنی محلی که این کد[code lang=”css”]letter-spacing:-1px;[/code]در آن قرار داده شده پس برای حل مشکل فایل rtl.css را باز میکنیم و کد زیر را به انتهای آن اضافه میکنیم [code lang=”css”]p, li, .feedback { letter-spacing:0; }[/code]
ما بقی اصلاحات پوسته را هم به عهدهی خودتان میگذارم و در آخر هم یک کلید طلایی در rtl سازی پوستهها به شما هدیه میکنم.
کلید طلایی: برای آنکه بتوانید پوسته ای را rtl (راست به چپ) کنید باید بتوانید با کدهای css و html سر و کله بزنید و یکی از اهداف مهم این سری آموزش ها هم همین است یعنی روش سر و کله زدن اما برای یادگیری و آشنایی بیشتر با کدهای css و html میتوانید مطالعاتتان را در این زمینه بیشتر کنید و یا تجربههایتان را در این افزایش دهید (یعنی برای خودتان پوسته فارسی کنید) و هر جا که به مشکل خوردید از انجمنهای مختلف مخصوصا انجمنهای وردپرس فارسی کمک بگیرید.
پینوشت: البته من آموزش فارسی سازی پوستههای وردپرس را در اینجا رها نمیکنم چرا که rtl سازی تنها یکی از بخشهای فارسی سازی پوسته است.
3
08
2008
اول از همه شرمنده ام که این سری مطالب انقدر طولانی شده اما نکته ای که وجود داره اینه که ممکنه دیر و زود داشته باشه اما سوخت و سوز نداره این هم یه توجیه قشنگ که امیدوارم مورد قبول واقع شده باشه.
خوب دیگه بهتره بریم سر اصل مطلب و برای شروع هم بهتره یه مروری روی بخش قبلی داشته باشیم. برای شروع این بخش اول میریم میبینیم چه چیزهایی هنوز راست به چپ نشده و با فارسی سازگار نیست٬ اولین نکته ای که نظر من رو به خودش جلب کرد عنوان سربرگ بود که هنوز راست به چپ نشده بود پس با کمک فایرباگ میرم ببینم عنوان سربرگ به چه ID یا Class یا tag ی مربوط هست که پس از بررسی متوجه میشیم که به #header
(یعنی ID ی با نام header) مربوط هست پس به این صورت اون رو rtl میکنیم #header { direction: rtl; }
اما پس از این که rtl کردیم متوجه میشیم که سربرگ در جای مناسب خودش قرار نگرفته و وقتی علل رو بررسی میکنیم متوجه میشیم که باید مقداری اون رو به سمت چپ هل بدیم و این کار رو میتونیم با استفاده از padding انجام بدیم و از اون جایی که این ID خودش padding داشت padding اون رو به صورت زیر تغییر میدیم و از سمت راست یه مقدار بیشتر هلش میدیم (یعنی عدد مربوط به سمت راست رو بزرگتر میکنیم) تا در جای مناسب قرار بگیرد.
#header {
direction:rtl;
padding:15px 240px 15px 10px;
}
اما شاید بخواهید بیشتر راجع به دستور padding بدونید ؟
padding یه دستوری از css هست که با استفاده از اون میتوانید از اطراف به element مورد نظرتون فاصله بدید که این دستور بسیار شبیه دستور margin هست اما تفاوت اون رو میتونید در شکل زیر مشاهده کنید.

روش استفاده از padding به شکل زیر است:
padding: top right bottom left;
برای مثال:
padding: 2px 3px 1px 4px;
البته روش های دیگری هم برای نوشتنش هست اما فعلا تا همین جا کافیه و امیدوارم که مفید واقع شده باشه.
9
06
2008
جلسه پیش تا سر تغییر فونت ها به فونت Tahoma گفتیم و اما قسمت بعدی قسمت راست به چپ کردن متنها است برای این کار ابتدا میبینیم کدام قسمت ها نیاز به راست به چپ شدن داره برای مثال همونطور که در این تصویر مشاهده میکنید بدنهی مطالب و بدنهی سایدبار نیاز به راست به چپ شدن داره پس از این که فهمیدیم کدام قسمت ها را باید راست به چپ کنیم با کمک فایرباگ به دنبال تگ٬ کلاس و یا آیدی مربوطه میگردیم. که در اینجا آیدی بخش مطالب ما content هست پس برای راست به چپ کردن این بخش کد زیر رو به فایل rtl.css اضافه میکنیم.
#content { direction: rtl; }
با انجام این کار مشاهده میکنیم که متن بخش مطالب به صورت راست به چپ چیده شد. حالا نوبت به ستون کناری هست تا راست به چپ بشه نام آیدی این قسمت menu هست حالا عملیات بالا رو برای این آیدی هم انجام میدیم اما مشاهده میکنیم که تنها تیترها راست به چپ شد؟؟ دلیل این کار احتمالا این هست که یک
text-align: left;
در این بدنه وجود دارد که با استفاده از افزونهی فایرباگ در بدنه آیدی menu به دنبال این text-align میگردیم که پس از مقداری کنکاش متوجه میشویم که text-align مورد نظر در آدرس
#menu ul ul
قرار دارد پس٬ کد زیر رو به ادامه کدهای فایل rtl.css اضافه میکنیم.
#menu ul ul { text-align: right; }
حالا دیگه متنهای ما راست به چپ شده و کار ما تقریبا در این قسمت تموم شده و نتیجه کار هم تا اینجای کار به این صورت در اومده و کدهای فایل rtl.css هم باید به صورت زیر باشه تا اینجای کار:
body,p, li, .feedback , #menu ul ul li {
font-family: tahoma;
}
#content, #menu {
direction: rtl;
}
#menu ul ul {
text-align: right;
}
اما شاید تا اینجای کار سوالی برای شما پیش اومده باشه که تفاوت direction و text-align چیه؟ direction در حقیقت کل عصمت اون بخش رو راست به چپ یا چپ به راست میکنه ولی text-align اون قسمت رو فقط سمت راست یا چپ میاره و حتی ممکنه direction ش تفاوت داشته باشه اما برای این که بهتر متوجه بشید یک مثال میزنم٬ ممکن تا به حال دیده باشید که دارید یه جایی مثلا یه متنی رو از راست به چپ مینویسید و وقتی یک کلمه انگلیسی وسطش مینویسید نظم و ترتیب متنتون به هم میخوره و خوندنش مشکل میشه این مشکل به خاطره اینه که اونجا تنها text-align شما راست چین هست و direction تون چپ به راست یا ltr هست.
خوب در آخر امیدوارم که این جلسه هم مثل جلسه های قبل :D براتون مفید بوده باشه و مشقاتون رو هم خوش خط بنویسید که به خوش خطها خوب نمره میدم٬ خوب دیگه تا جلسه دیگه برید خونههاتون. ;)
10
05
2008
اول از همه دوستان به خاطر آهسته پیش رفتن این آموزش عذر خواهی میکنم و قول میدم از این به بعد حداقل هفته ای یک قسمت از این آموزش رو بنویسم.
استاندارد ما برای فارسی سازی پوسته های وردپرس این هست که فایل های اصلی وردپرس دست کاری نشه البته بیشتر منظورمون فایل استایل یا همون style.css به همین منظور یک فایل rtl.css به فایل های پوسته اضافه میکنیم و عملیات مربوط به راست به چپ سازی و همگن سازی پوسته رو در این فایل انجام میدیم پس اولین استاندارد ما اینه که فایل style.css دست نخورده بمونه و بجاش تغییرات در فایل rtl.css انجام بشه.
اگر خاطرتون باشه در آموزش پیش پوستهی کلاسیک رو برای فارسی سازی معرفی کردم اما این پوسته قبلا rtl شده و فایل rtl در اون وجود داره پس ابتدا فایل rtl.css رو حذف میکنیم و یک فایل rtl.css جدید ایجاد میکنیم. حالا اگر پوسته ای که هیچ تغییراتی در آن نداده اید را باز کنید شاید احساس کنید بعضی قسمت های پوسته rtl یا راست به چپ باشد که این به خاطر وجود کد <?php language_attributes(); ?> در خط دوم فایل header.php است که ویژگیها dir="rtl" lang="fa-IR" را به تگ html اضافه میکند که کد “dir=”rtl باعث راست به چپ شدن میشه که برای جلوگیری از این کار این قسمت رو با کد <?php //language_attributes(); ?> تعویض میکنیم و فایل header.php رو ذخیره میکنیم.
حالا دیگه میریم سراغ کار اصلیمون البته امیدوارم قبل از شروع ملزومات کار رو هم فراهم کرده باشید؛ در مرحله اول فونت متن ها رو باید تغییر بدیم که برای این کار ابتدا میگردیم ببینیم فونت ها از کدوم تگ html فراخوانی شدند که برای این کار از افزونه firebug کمک میگیریم روش کار هم اینجوریه که اول به صورت کلی یعنی از قسمت body شروع میکنیم فونت رو تغییر میدیم بعد میبینیم کجا تغییر کرده٬ کجا تغییر نکرده و اونهایی که تغییر نکرده به کدوم تگ html مربوط میشه. برای پوسته کلاسیک هم ابتدا قسمت body رو به این صورت فونتش رو تغییر میدیم body { font-family: Tahoma; } و در فایل rtl.css ذخیره میکنیم. اما هنوز فونت بعضی از قسمت ها تغییر نکرده برای مثال فونت مطالب و ساید بار که پس از جستجو با فایرباگ به این نتیجه میرسیم که تگ های p , li , body و کلاس feedback و تگ li در آدرس menu ul ul li# فونت هاشون رو به صورت زیر تغییر میدیم: p, li, .feedback , #menu ul ul li { font-family: Tahoma; } خوب حالا دیگه فونت هامون تقریبا با فارسی همگن شده.
فکر کنم برای این جلسه دیگه کافی باشه برای این هفته این ها رو خوب تمرین کنید که جلسات آینده به مشکل بر نخورید؛ البته من یه نکته رو هم همین اول کار بگم که بیشتر این کار سلیقه ای و کسی قرار نیست حتما اون کارهایی که من میگم رو انجام بده مثلا یکی دلش میخواد فونت پوسته اش arial باشه و حتما قرار نیست فونت پوسته اش رو Tahoma بزاره و در اصل هدف من اینه که شما دوستان روش کار رو یاد بگیرید.
23
04
2008
من برای آموزش فارسی سازی پوستههای وردپرس میخواهم به این صورت عمل کنم که یک پوسته رو انتخاب کردم و اون رو برای دانلود قرار میدهم و مرحله به مرحله همراه با توضیحات این پوسته رو با هم فارسی میکنیم. اما پوسته ای که من انتخاب کردم پوستهی کلاسیک هست که جزوه پوسته های پیش فرض در قسمت پوسته های وردپرس وجود داره که میتونید اون رو از اینجا دریافت کنید.
برای این جلسه هم یه مقدمه کوتاه براتون میگم و بعدش هم این جلسه زود تعطیلتون میکنم برید حالشو ببرید ولی قول بدید که یه راست برید خونه. پوسته های وردپرس از تعدادی فایل تشکیل شده اند که این فایل ها هر کدام قسمتی از پوسته شما را تشکیل میدهند برای مثال فایل header.php سربرگ پوستهی شما را تشکیل میدهد اما در این فایل های با پسوند php محتوای html و کد های php قرار میگیرد و استایل پوستهی شما در فایل style.css قرار دارد که محتوای این فایل کد های css میباشد و بیشتر فعالیت ما روی این فایل است.
پینوشت: اگر بخش اول آموزش رو هم نخوندید بهتره این قسمت از آموزش رو هم مطالعه کنید.
18
04
2008
 احتمالا مشاهده کردید که از وقتی که ویندوز رو نصب میکنید همیشه یک آیکونی مربوط به مرکز امنیتی ویندوز (security center) که معمولا به صورت یک علامت ضربدر هم هست (تصویر نمونه) در system try شما وجود داره که همیشه یک قسمت اضافی هم بوده. تا به حال با خودتون گفتید که چگونه این آیکون رو حذف کنم؟ حذف کردن این آیکون کار یک دقیقه هم نمیشه فقط کافیه روی این آیکون دو بار کلیک کنید تا صفحه مربوط به اون باز بشه و اون موقع از ستون سمت چپ گزینه “Change the way Security Center alerts me” را انتخاب کنید٬ حالا یک پنجرهی جدید برای شما باز میشه که شامل سه گزینه است (تصویر نمونه) که برای حل کردن این مشکل کافی تیک های این سه گزینه رو بردارید و روی دکمه ok کلیک کنید.
احتمالا مشاهده کردید که از وقتی که ویندوز رو نصب میکنید همیشه یک آیکونی مربوط به مرکز امنیتی ویندوز (security center) که معمولا به صورت یک علامت ضربدر هم هست (تصویر نمونه) در system try شما وجود داره که همیشه یک قسمت اضافی هم بوده. تا به حال با خودتون گفتید که چگونه این آیکون رو حذف کنم؟ حذف کردن این آیکون کار یک دقیقه هم نمیشه فقط کافیه روی این آیکون دو بار کلیک کنید تا صفحه مربوط به اون باز بشه و اون موقع از ستون سمت چپ گزینه “Change the way Security Center alerts me” را انتخاب کنید٬ حالا یک پنجرهی جدید برای شما باز میشه که شامل سه گزینه است (تصویر نمونه) که برای حل کردن این مشکل کافی تیک های این سه گزینه رو بردارید و روی دکمه ok کلیک کنید.






Comments