13
10
2010
بدبختی و بیچارگی که شاخ و دم ندارد دوست من٬ یه بدبختی هست پول و خوراک ندارد یکی هم هست پول دارد ولی بدبخت خوراک ندارد این بدبخت دیگر خیلی بدبخت است! نمونهاش هم همین سایت سازمان سنجش کشور عزیزمان با این همه بازدید و متقاضی که دنبال اخبار مربوطه هستند یه خوراک (Feed) درست و حسابی برای اخبارش ندارد که بدهد به این بازدیدکنندگان بیچارهاش بخورند یعنی استفاده کنند. البته از این دست سایتها که هنوز به ضرورت استفاده از فید یا خوراک برای مطالبشان پی نبرده اند کم نیستند و سازمان سنجش فقط یک نمونه از آنها است.
اما ما کاربران فلک زده چه کار کنیم که کارمان پیش این دسته از سایتها گیر کرده است؟ مگر ما چه گناهی کرده ایم آخر؟ در جواب باید بگویم که «آخــــی٬ جگرم کباب شد». در هر حال این مشکل هم راه چاره دارد و یکسری سایتها و موسسات خیریه وجود دارند که کارشان تهیه خوراک برای این بینوایان است در این مطلب هم من قصد معرفی و توضیح طرز استفاده از یکی از همین موسسات خیریه را دارم.
خیریه مذکور ما FEED43 است که کارش تهیه خوراک برای بینوایان است. اما برای آنکه با طرز کار این سایت بیشتر آشنا شوید در ادامه برای فقیری که در بالا ذکر شد خوراک تهیه میکنیم تا هم ما کار خیری کرده باشیم و هم طرز کار این سایت را توضیح داده باشیم.
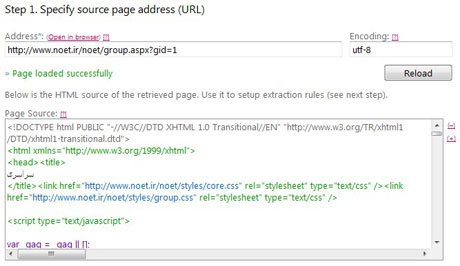
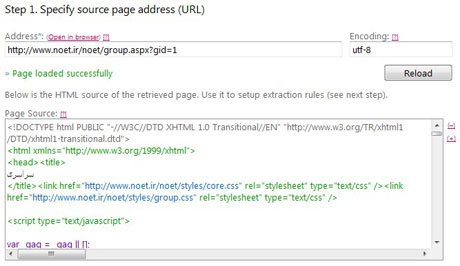
برای شروع پس از آنکه وارد FEED43 شدیم روی لینک Create your own feed کلیک کرده تا ساخت خوراک مورد نظر را شروع کنیم. پس از تائید شرایط خدمات سایت وارد صفحه کار میشوید٬ در آنجا آدرس صفحهای را که میخواهید برایش خوراک بسازید را به همراه Encoding صفحه مورد نظر که معمولا برای سایت های فارسی utf-8 است وارد میکنیم و در آخر دکمه Reload را فشار میدهیم. در مثال ما این لینک آدرس صفحه مورد نظر و Encoding هم utf-8 هست.

در این قسمت کدهای صفحه مورد نظر در بخش Page Source نمایش داده میشود و در این مرحله باید بازهای که مطالب در آنجا قرار دارد را از بخش Page Source پیدا کنیم. در مثال ما مطالب در بین تگ های زیر قرار دارند:
<div class="specialNews"> <ul> ... </ul> </div>
حالا باید بازه کلی مورد نظر را که در مرحله قبل پیدا کردیم به صورتی قابل فهم برای سیستم تعریف کنیم٬ برای این کار کد زیر را در قسمت Global Search Pattern قرار میدهیم:
<div class="specialNews"><ul>{%}</ul></div>
در کد بالا٬ ما برای سیستم تعریف میکنیم که از قبل <div class=”specialNews”><ul> تا خود این تگ و همچنین از بعد </ul></div> و خود این تگ را نادیده بگیر. در حقیقت ما فقط بین این دو تگ را لازم داریم یعنی جایی که تگ {%} قرار گرفته است. پس بازه ما جایی قرار دارد که تگ {%} قرار دارد.
ادامهی مطلب »
12
07
2008
احتمالا براتون پیش اومده که چند روزی نتونستید خوراک هاتون (feed) رو بخونید و وقتی هم اومدید بخونید دیدید واویلا عجب محشر کبری ۱۱ ی شده و یا بی خیال خوندن شده و Mark all as read منتظر ماست بیا تا برویم و خوندید و یا این که گفتید حیفه این خوراک ها خونده نشه و طی یک زمان بندی مشخص٬ یواش یواش اونها رو تموم کردید و اگر راه حل دوم رو پیش گرفتید صد آفرین به شما که اسراف نکردید.
اما امروز میخواهم یه جور راه حل را برای آسان تر شدن خوندن خوراکهای تلمبار شده معرفی کنم که البته شاید وظیفهی اصلیش راه حل بودن این موضوع نباشه و کلی فوائد دیگه ای هم داره که در آخر میتونه لذت خاصی رو به خوراک خونیه شما ببخشه.
احتمالا شما AideRSS را میشناسید و با آن کار کرده اید ولی شاید زیاد با PostRank آشنا نباشید. PostRank یک سیستم امتیاز دهی است که با کمک AideRSS راه اندازی شده که به مطالب وبلاگها یا هر چیز دیگری که خوراک (feed) داشته باشه یک امتیاز از ۱۰ میدهد که بر اساس آن امتیاز میتوان مطالب بهتر رو نسبت به مطالب دیگر شناسایی کرد و حالا نوبت به خود نمایی Google Reader و AideRSS و PostRank میرسد که با پیوند خوردن به یکدیگر سیستمی رو خلق میکنند که لذت خوراک خونی رو دو چندان میکند.

AideRSS افزونهای را برای فایرفاکس و یک اسکریپت برای GreaseMonkey طراحی کرده که با استفاده از آن PostRank را به Google Reader میاورید و در حقیقت همان پیوندی را که در بالا راجع به آن صحبت کردم را انجام میدهد. این افزونه یا اسکریپت کنار هر مطلب در گوگل ریدر٬ امتیاز مربوط به  آن مطلب که توسط PostRank به آن داده شده را نمایش میدهد. اما وظیفهی اصلی این افزونه این است که یک فیلطر را به گوگل ریدر شما اضافه میکند که با استفاده از آن شما میتوانید مثلا آن مطالبی را فقط بخوانید که امتیازشان خوب یا عالی باشد که این فیلطر زمانی به شما بیشتر حال میدهد که کلی خوراک نخواندهی تلمبار شده دارید و دلتان نمیآید آن ها را Mark all as read نمائید و با استفاده از این افزونه میتوانید حداقل آن مطالبی را که امتیاز بیشتری دارند را بخوانید و اگر حوصله اش را نداشتید ما بقی را Mark all as read نمائید البته استفاده از این دکمه زیاد پیشنهاد نمیشود.
آن مطلب که توسط PostRank به آن داده شده را نمایش میدهد. اما وظیفهی اصلی این افزونه این است که یک فیلطر را به گوگل ریدر شما اضافه میکند که با استفاده از آن شما میتوانید مثلا آن مطالبی را فقط بخوانید که امتیازشان خوب یا عالی باشد که این فیلطر زمانی به شما بیشتر حال میدهد که کلی خوراک نخواندهی تلمبار شده دارید و دلتان نمیآید آن ها را Mark all as read نمائید و با استفاده از این افزونه میتوانید حداقل آن مطالبی را که امتیاز بیشتری دارند را بخوانید و اگر حوصله اش را نداشتید ما بقی را Mark all as read نمائید البته استفاده از این دکمه زیاد پیشنهاد نمیشود.
4
11
2007
 امرو که مطابق عادت همیشه اومدم پیسی دیزاین رو بررسی (check) کنم یه لحظه سنگ کپ کردم! آمار خوراک خوانهای Feedburner عدد 40 رو نمایش میداد یعنی از 248 تا خوراک خون الان ۴۰ تا شده! ولی وقتی عصرونه و یا دکتر مزیدی رو هم بررسی کردم دیدم در خوراک خونهای اونها هم کاهش چشمگیری دیده میشه. حالا قضیه چیه؟ آیا Feedburner قاط زده؟ یا تازه سر حال اومده؟
امرو که مطابق عادت همیشه اومدم پیسی دیزاین رو بررسی (check) کنم یه لحظه سنگ کپ کردم! آمار خوراک خوانهای Feedburner عدد 40 رو نمایش میداد یعنی از 248 تا خوراک خون الان ۴۰ تا شده! ولی وقتی عصرونه و یا دکتر مزیدی رو هم بررسی کردم دیدم در خوراک خونهای اونها هم کاهش چشمگیری دیده میشه. حالا قضیه چیه؟ آیا Feedburner قاط زده؟ یا تازه سر حال اومده؟
پینوشت: هم اکنون این مشکل برطرف شده است.
19
10
2007
 همان طور که احتمالا در جریان هستید اخیرا بحث بلاگرول کردن وبلاگها توسط گوگلریدر به یکی از داغترین مباحث وبلاگنویسان آیتی مبدل شده که از طریق این روش دیگر نیازی به سیستم بلاگرولینگ و دردسرهای آن نیست حتی شما میتوانید مطالب وبلاگهای دوستانتان را به جای لینک وبلاگ یا وبسایتشان نمایش دهید؛ مطالب تکمیلی و توضیحات بیشتر راجع به این روش را در اینجا (وبلاگ آقای حکیمی) بخوانید.
همان طور که احتمالا در جریان هستید اخیرا بحث بلاگرول کردن وبلاگها توسط گوگلریدر به یکی از داغترین مباحث وبلاگنویسان آیتی مبدل شده که از طریق این روش دیگر نیازی به سیستم بلاگرولینگ و دردسرهای آن نیست حتی شما میتوانید مطالب وبلاگهای دوستانتان را به جای لینک وبلاگ یا وبسایتشان نمایش دهید؛ مطالب تکمیلی و توضیحات بیشتر راجع به این روش را در اینجا (وبلاگ آقای حکیمی) بخوانید.
از اینجا به بعد را من فرض میگیرم که شما این مطلب رو خواندید. بعد از این که من این مطالب رو خوندم با خودم گفتم که طی کردن این مراحل برای کاربران ممکنه خیلی سخت باشه پس تصمیم گرفتم افزونه این کار رو برای وردپرسیها بنویسم. کار این افزونه اینه که یک ابزارک با نام Feed Rolling به قسمت ابزارکهای شما اضافه میکنه وشما از طریق این ابزارک میتوانید این قابلیت را به قستمت ستونهای کناری(sidebar) اضافه کنید مراحل کار هم به این شکله که پس از آن که برچسب (label) موردنظر خود را در گوگلریدر عمومی(public) کردید حالا شما یک لینک از صفحه خوراکهای به اشتراک گذاشتتون دارید و میتوانید مطابق شکل زیر تنظیمات موردنظر رو انجام بدید.

در قسمت نوع نمایش پیکرهبندی ابزارک شما میتوانید نوع نمایش مطالب خوراکها رو تنظیم کنید یعنی میتوانید به گونهای تنظیم کنید که فقط عنوان مطالب نمایش داده شود یا فقط نام وبلاگها نمایش داده شود و یا عنوان مطالب به همراه نام وبلاگ نمایش داده شود، نمونه ای از همین ابزارک با عنوان Feed Rolling در ستونکناری قرار دارد که نوع نمایش آن نیز برحسب “فقط عنوان مطالب” تنظیم شده است، دیگر تنظیمات را هم میتوانید مطابق شکل تنظیم نمائید.
این افزونه در حالت نسخه 1.0 قرار دارد و منتظر پیشنهادات، انتقادات و نظرات شما راجع به این افزونه هستم در ضمن نام این روش را خوراکرولینگ گذاشته ام (اگر کس دیگری نگذاشته باشد :دی )
× دریافت افزونه با حجم 2 کیلو بایت
31
05
2007
 خیلی از کاربران اینترنت در کشور ما (همه نه) هنوز اینترنت رو مساوی با چت کردن میدونند و وقتی اسم اینترنت به گوششون میخوره اولین چیزی که به ذهنشون میرسه یاهو مسنجره و یا این که اگر یه مقدار جلوتر برن یک وبلاگ ایجاد میکنن و از این سایت و اون وبلاگ مطالبشون رو کپی میکنند و توی وبلاگ خودشون پیست میکنند(باز هم،همه نه)،البته به نظر من اون ها هیچ تقصیری ندارن و خود من و شاید خیلی های دیگه وقتی با اینترنت آشنا شدیم وضعیت اون ها رو داشتیم و البته اون ها شاید اون زمان و فرصتی که من داشتم رو نداشته باشند که بتونند استفاده بهتر از اینترنت رو یاد بگیرند و به نظر من این وظیفه وبلاگ نویس هاست که اطلاعات و تجربیاتشون در اینترنت (حتی اگر خیلی ناچیز باشه) رو به زبان ساده تر و خودمونی تر برای اونهایی که اطلاعاتشون تا اون اندازه نیست بیان کنند.
خیلی از کاربران اینترنت در کشور ما (همه نه) هنوز اینترنت رو مساوی با چت کردن میدونند و وقتی اسم اینترنت به گوششون میخوره اولین چیزی که به ذهنشون میرسه یاهو مسنجره و یا این که اگر یه مقدار جلوتر برن یک وبلاگ ایجاد میکنن و از این سایت و اون وبلاگ مطالبشون رو کپی میکنند و توی وبلاگ خودشون پیست میکنند(باز هم،همه نه)،البته به نظر من اون ها هیچ تقصیری ندارن و خود من و شاید خیلی های دیگه وقتی با اینترنت آشنا شدیم وضعیت اون ها رو داشتیم و البته اون ها شاید اون زمان و فرصتی که من داشتم رو نداشته باشند که بتونند استفاده بهتر از اینترنت رو یاد بگیرند و به نظر من این وظیفه وبلاگ نویس هاست که اطلاعات و تجربیاتشون در اینترنت (حتی اگر خیلی ناچیز باشه) رو به زبان ساده تر و خودمونی تر برای اونهایی که اطلاعاتشون تا اون اندازه نیست بیان کنند.
شاید تو بعضی از وبلاگ ها و یا سایت ها با آیکون ها و لینک هایی با نام Rss برخورد کرده باشید و حتی وبلاگ خودتون هم یکی از همین Rss ها را داشته باشه ولی شما نمیدونید این Rss چیه و فایده اش چی هست؟ (شاید هم میدونید) در واقع Rss همان مطالب وبلاگ و یا سایت شما هست ولی با یک استاندارد جهانی از نوع Xml منتشر میشود که یک آدرس رو هم به خودش اختصاص میده مثل این (آدرس Rss پی سی دیزاین). (درباره RSS بخوانید)
ادامهی مطلب »


 آن مطلب که توسط PostRank به آن داده شده را نمایش میدهد. اما وظیفهی اصلی این افزونه این است که یک فیلطر را به گوگل ریدر شما اضافه میکند که با استفاده از آن شما میتوانید مثلا آن مطالبی را فقط بخوانید که امتیازشان خوب یا عالی باشد که این فیلطر زمانی به شما بیشتر حال میدهد که کلی خوراک نخواندهی تلمبار شده دارید و دلتان نمیآید آن ها را Mark all as read نمائید و با استفاده از این افزونه میتوانید حداقل آن مطالبی را که امتیاز بیشتری دارند را بخوانید و اگر حوصله اش را نداشتید ما بقی را Mark all as read نمائید البته استفاده از این دکمه زیاد پیشنهاد نمیشود.
آن مطلب که توسط PostRank به آن داده شده را نمایش میدهد. اما وظیفهی اصلی این افزونه این است که یک فیلطر را به گوگل ریدر شما اضافه میکند که با استفاده از آن شما میتوانید مثلا آن مطالبی را فقط بخوانید که امتیازشان خوب یا عالی باشد که این فیلطر زمانی به شما بیشتر حال میدهد که کلی خوراک نخواندهی تلمبار شده دارید و دلتان نمیآید آن ها را Mark all as read نمائید و با استفاده از این افزونه میتوانید حداقل آن مطالبی را که امتیاز بیشتری دارند را بخوانید و اگر حوصله اش را نداشتید ما بقی را Mark all as read نمائید البته استفاده از این دکمه زیاد پیشنهاد نمیشود. همان طور که احتمالا در جریان هستید اخیرا بحث بلاگرول کردن وبلاگها توسط گوگلریدر به یکی از داغترین مباحث وبلاگنویسان آیتی مبدل شده که از طریق این روش دیگر نیازی به سیستم بلاگرولینگ و دردسرهای آن نیست حتی شما میتوانید مطالب وبلاگهای دوستانتان را به جای لینک وبلاگ یا وبسایتشان نمایش دهید؛ مطالب تکمیلی و توضیحات بیشتر راجع به این روش را در اینجا (وبلاگ آقای حکیمی) بخوانید.
همان طور که احتمالا در جریان هستید اخیرا بحث بلاگرول کردن وبلاگها توسط گوگلریدر به یکی از داغترین مباحث وبلاگنویسان آیتی مبدل شده که از طریق این روش دیگر نیازی به سیستم بلاگرولینگ و دردسرهای آن نیست حتی شما میتوانید مطالب وبلاگهای دوستانتان را به جای لینک وبلاگ یا وبسایتشان نمایش دهید؛ مطالب تکمیلی و توضیحات بیشتر راجع به این روش را در اینجا (وبلاگ آقای حکیمی) بخوانید.
 خیلی از کاربران اینترنت در کشور ما (همه نه) هنوز اینترنت رو مساوی با چت کردن میدونند و وقتی اسم اینترنت به گوششون میخوره اولین چیزی که به ذهنشون میرسه یاهو مسنجره و یا این که اگر یه مقدار جلوتر برن یک وبلاگ ایجاد میکنن و از این سایت و اون وبلاگ مطالبشون رو کپی میکنند و توی وبلاگ خودشون پیست میکنند(باز هم،همه نه)،البته به نظر من اون ها هیچ تقصیری ندارن و خود من و شاید خیلی های دیگه وقتی با اینترنت آشنا شدیم وضعیت اون ها رو داشتیم و البته اون ها شاید اون زمان و فرصتی که من داشتم رو نداشته باشند که بتونند استفاده بهتر از اینترنت رو یاد بگیرند و به نظر من این وظیفه وبلاگ نویس هاست که اطلاعات و تجربیاتشون در اینترنت (حتی اگر خیلی ناچیز باشه) رو به زبان ساده تر و خودمونی تر برای اونهایی که اطلاعاتشون تا اون اندازه نیست بیان کنند.
خیلی از کاربران اینترنت در کشور ما (همه نه) هنوز اینترنت رو مساوی با چت کردن میدونند و وقتی اسم اینترنت به گوششون میخوره اولین چیزی که به ذهنشون میرسه یاهو مسنجره و یا این که اگر یه مقدار جلوتر برن یک وبلاگ ایجاد میکنن و از این سایت و اون وبلاگ مطالبشون رو کپی میکنند و توی وبلاگ خودشون پیست میکنند(باز هم،همه نه)،البته به نظر من اون ها هیچ تقصیری ندارن و خود من و شاید خیلی های دیگه وقتی با اینترنت آشنا شدیم وضعیت اون ها رو داشتیم و البته اون ها شاید اون زمان و فرصتی که من داشتم رو نداشته باشند که بتونند استفاده بهتر از اینترنت رو یاد بگیرند و به نظر من این وظیفه وبلاگ نویس هاست که اطلاعات و تجربیاتشون در اینترنت (حتی اگر خیلی ناچیز باشه) رو به زبان ساده تر و خودمونی تر برای اونهایی که اطلاعاتشون تا اون اندازه نیست بیان کنند.
Comments