25
01
2010
gtalk یا همان پیام رسان (messenger) محبوب شرکت گوگل٬ ویژگیهای خاص و خوبی دارد که من را وادار میکند تا از این پیام رسان بیشتر استفاده کنم. محیط کاربر پسند٬ زیبایی٬ سادگی و دیگر مواردی که استفاده از این پیام رسان را همواره لذت بخش و آسان کرده است از ویژگیهای این پیام رسان است.
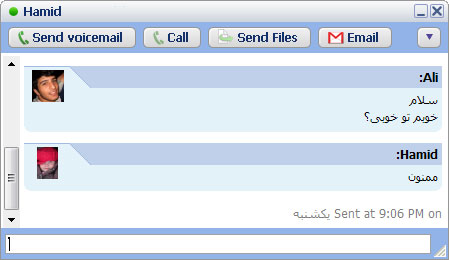
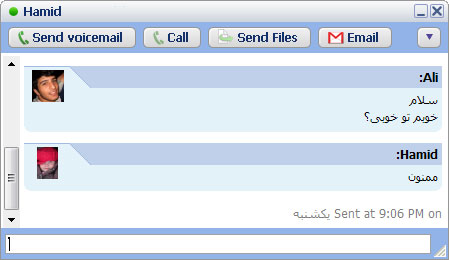
یکی از قابلیتهای خوب gtalk امکان اضافه کردن پوسته برای صفحات گپ و گفت یا همان chat است که به صورت پیشفرض پوستههای خوبی برای این قسمت آماده شده که با رفتن به بخش Settings/Appearance میتوانید به آنها دسترسی داشته باشید. اما برای ما فارسی زبانها این پوستهها با مشکل همیشگی چپ به راست بودن مواجه است. در عوض این قابلیت هم برای ما وجود دارد که با کمی دست کاری کردن در این پوستهها آنها را برای خودمان راست به چپ کنیم و حالش را ببریم.

برای اینکه دوستان عزیزم هم به راحتی بتوانند از پوستههای راست به چپ شده استفاده کنند٬ من پوستههایی را که برای خودم راست به چپ کرده بودم را در یک فایل zip شده قرار دادم تا شما هم حالش را ببرید. برای استفاده از این پوستهها فقط کافیست که ابتدا فایل پوستهها را از اینجا دریافت کنید و پس از خارج کردن از حالت zip ٬ فولدر به دست آمده را در آدرس زیر برای ویندوزهای XP:
C:\Documents and Settings\USERNAME\Local Settings\Application Data\Google\Google Talk\themes\
و در آدرس زیر برای ویندوزهای ۷:
C:\Users\USERNAME\AppData\Local\Google\Google Talk\themes\
کپی کنید و سپس به قسمت Settings/Appearance بروید و پوستههای با پسوند fa را انتخاب کنید.
9
08
2009
مدتی بود برای وردپرس پوستهی جدید فارسی نکرده بودم به همین خاطر تصمیم گرفتم یک پوستهی زیبا برای وردپرسی های عزیز آماده کنم. پوسته Compositio (صلح) یک پوسته ساده وزیبا هست که از برخی خصوصیات این پوسته میتوان به پشتیبانی از ابزارک٬ سازگاری با مرورگرهای مختلف٬ دو ستونه و … اشاره کرد. اما برای مشاهده جزئیات بیشتر٬ پیش نمایش و دریافت پوسته میتوانید به صفحه این پوسته در بخش پوستههای سایت وردپرس فارسی مراجعه فرمائید.

همچنین میتوانید از طریق لینکهای این قسمت پیش نمایش این پوسته را ببینید و اگر خواستید آن را دانلود نمائید.
23
09
2008
تا الان ۵ قسمت از مطالب آموزش فارسی سازی پوستههای وردپرس را پشت سر گذاشتهایم و هم اکنون هم بخش ششم این سری مطالب را پیش رو دارید اما اگر حظور ذهنی از بخش قبل ندارید بهتر است نگاهی هم به آن بخش بیندازید.
همانطور که میدانید پوستهها نمای ظاهری سایت یا وبلاگ را تشکیل میدهند و مشکلات ظاهر را از طریق مشاهده کردن میتوان تشخیص داد و در حقیقت اصل فارسی سازی یا rtl کردن پوستههای وردپرس هم با مشاهده کردن انجام میگیرد به این ترتیب که شما مشاهده میکنید مثلا فونت قسمتی زیادی بزرگ است و باید کوچک شود پس با کمک ابزارهایی که در مطالب قبل به آنها اشاره شد آدرس css ی آن را پیدا میکنید و با استفاده از کدهای css مشکل را حل میکنید.
حالا میرویم سر همان ادامه فارسی سازی پوسته کلاسیک خودمان؛ برای شروع نگاه میکنیم ببینیم کجای کار مشکل دارد (این مشکلات در ظاهر٬ میتواند سلیقهای هم باشد) در نگاه اول چسبندگی زیادی حروف در متن مطالب زیاد توی ذوق میزند پس با کمک ابزار firebug میرویم تا آدرس محل خراب را پیدا کنیم و به دنبال کد letter-spacing در css میگردیم چرا که همه چیز زیر سر این کد است و فاصلهی بین حروف را با استفاده از این کد در css تعیین میکنند. آدرس را پیدا میکنیم٬ آدرس اینجاست [code lang=”css”]p, li, .feedback[/code]یعنی محلی که این کد[code lang=”css”]letter-spacing:-1px;[/code]در آن قرار داده شده پس برای حل مشکل فایل rtl.css را باز میکنیم و کد زیر را به انتهای آن اضافه میکنیم [code lang=”css”]p, li, .feedback { letter-spacing:0; }[/code]
ما بقی اصلاحات پوسته را هم به عهدهی خودتان میگذارم و در آخر هم یک کلید طلایی در rtl سازی پوستهها به شما هدیه میکنم.
کلید طلایی: برای آنکه بتوانید پوسته ای را rtl (راست به چپ) کنید باید بتوانید با کدهای css و html سر و کله بزنید و یکی از اهداف مهم این سری آموزش ها هم همین است یعنی روش سر و کله زدن اما برای یادگیری و آشنایی بیشتر با کدهای css و html میتوانید مطالعاتتان را در این زمینه بیشتر کنید و یا تجربههایتان را در این افزایش دهید (یعنی برای خودتان پوسته فارسی کنید) و هر جا که به مشکل خوردید از انجمنهای مختلف مخصوصا انجمنهای وردپرس فارسی کمک بگیرید.
پینوشت: البته من آموزش فارسی سازی پوستههای وردپرس را در اینجا رها نمیکنم چرا که rtl سازی تنها یکی از بخشهای فارسی سازی پوسته است.
30
10
2007
باز هم یک پوستهی دیگر برای وردپرس فارسی و وردپرسیهای عزیز این پوسته از چند لحاظ با پوستههای دیگه فرق میکنه و مهمترینش هم اینه که پوستهی قدیم جاکس بلاگ است. و اون هایی که از این پوسته خوششون اومده بود حالا میتوانند از این پوسته به عنوان پوستهی وبلاگشون و یا حتی سایتشون (وردپرسه دیگه) استفاده کنند و حالشو ببرند.

این پوسته هم مثل ما بقی پوستهها با تمامی مرورگرها سازگاری داره و به وسیله فایل زبان و Rtl فارسی سازه شده که امیدوارم استفاده وافی و کافی رو ببرید٬ برای دریافت و مشاهده پیشنمایش به اینجا بروید.
18
09
2007
یه چند وقتی هست که بچه های تیم وردپرس فارسی تصمیم گرفتن تا وردپرسی ها رو استاندارد کنن ، یعنی کلا پوسته ها ، ترجمه ها ، افزونه ها و هر آن چه در وردپرس فارسی هست یک استاندارد مشخص داشته باشه پس یه جنبشی با همین عنوان راه انداختند. بخش اول استاندارد سازی مربوط به پوسته ها است یعنی اگر قرار پوسته ای فارسی بشه باید مطابق استاندارد های زیر باشه:
۱. پوستهها باید بوسیلهی فایل زبان (MO) و شیوهنامهی RTL.CSS فارسی شده باشند.
۲. پوستهها باید به سایت وردپرس فارسی لینک داده باشند.
۳. نام طراح اصلی پوسته (در صورت وجود) حذف نشده باشد و فارسیکنندهی قالب فقط درصورت تمایل لینک خودش را به پوسته اضافه کند و از اضافه کردن لوگو و بنر و.. خودداری شود!
۴. پشتیبانی از ابزارکها (widget) در نوارکناری
۵. پشتیبانی از بایگانی و تقویم جلالی با استفاده از دستورات شرطی بهصورتی که پوسته وابسته به افزونهی جلالی نباشد.
۶. پیشنمایش (screenshot) پوسته باید از محیط فارسی گرفته شده باشد.
۷. از نظر html/css معتبر باشند تا در تمامی مرورگرها بدون مشکل اجرا شوند.
بخش بعدی نحوه ترجمه افزونه ها و پوسته ها است و برای این که تمامی ترجمه ها یکسان و استاندارد باشه بخشی به نام واژه نامه ایجاد شده که ترجمه کلمات بیگانه در آن جا قرار داده شده البته لازم به ذکر است که بر سر معانی تمام این کلمات در انجمن وردپرس فارسی بحث و تبادل نظر شده و برای این که بدانید چرا یک واژه به این صورت ترجمه شده میتوانید به فرهنگستان وردپرس فارسی در انجمن ها مراجعه فرمائید.



Comments